Robot Monitor Widget UX.UI Design
Improving Work Productivity
Overview
The project aimed to propose a new business model for Samsung's robotics division aimed at enhancing compatibility with existing digital appliances, particularly monitors.
As the main UX/UI designer, I improved initial concept prototypes by developing widget UI to boost work productivity through monitor automation.
This included improving user interfaces for automatic ergonomic adjustment, LED posture guidance, and saving preferred positions and app layouts as presets.
My Role
UX/UI Designer I Samsung SRA, Think Tank Team
Usability Testing, UI Architecture, Wire Framing, Visual Identity, Prototyping
Team
Part of an R&D team consisting of 1 UX/UI, 2 ID designers, 1 project manager, and 4 developers.
Duration
3 month, Jun-Aug 2022
Problem to Solve
Bad Monitor Setup and Poor Ergonomics Disrupt Workflow
Poor monitor positioning can lead to neck and back strain, decreasing comfort and hindering productivity. A well-designed ergonomic workspace and monitor setup are essential for efficient work and well-being.
Our Solution

An automated system detects the user's posture and adjusts the monitor accordingly for optimal viewpoint. The system provides feedback to encourage good posture, and users can save different workspace configurations for convenience and improved productivity.
WORK PROCESS
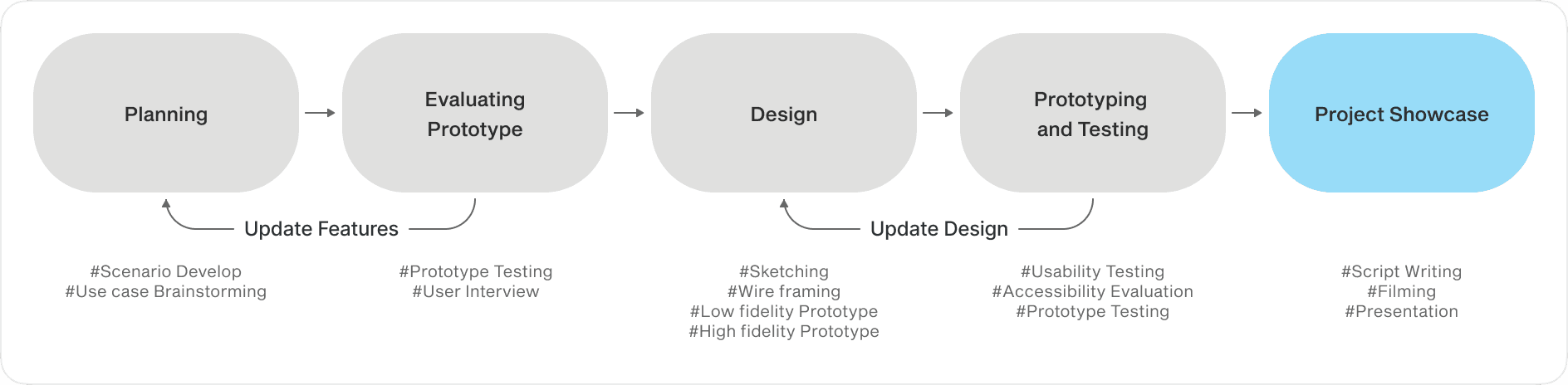
Planning project timline
Bridging prototype to design implementation
Moving from the posture correction prototype phase, designers were onboarded to improve user accessibility. The main goal was to improve work productivity that seamlessly improves posture and workflow. I aligned UX development with team goals as the sole UX/UI designer, closely collaborating with front-end engineers to craft the UI and visual design.
USABILITY TESTING
Insights from prototype usability testing
The need for balancing accessibility and control
We observed individuals use the initial Axis working prototype during their workday. We aimed to develop a user-friendly control app that seamlessly integrates into their workflow, offering manual control without disrupting monitor tasks.
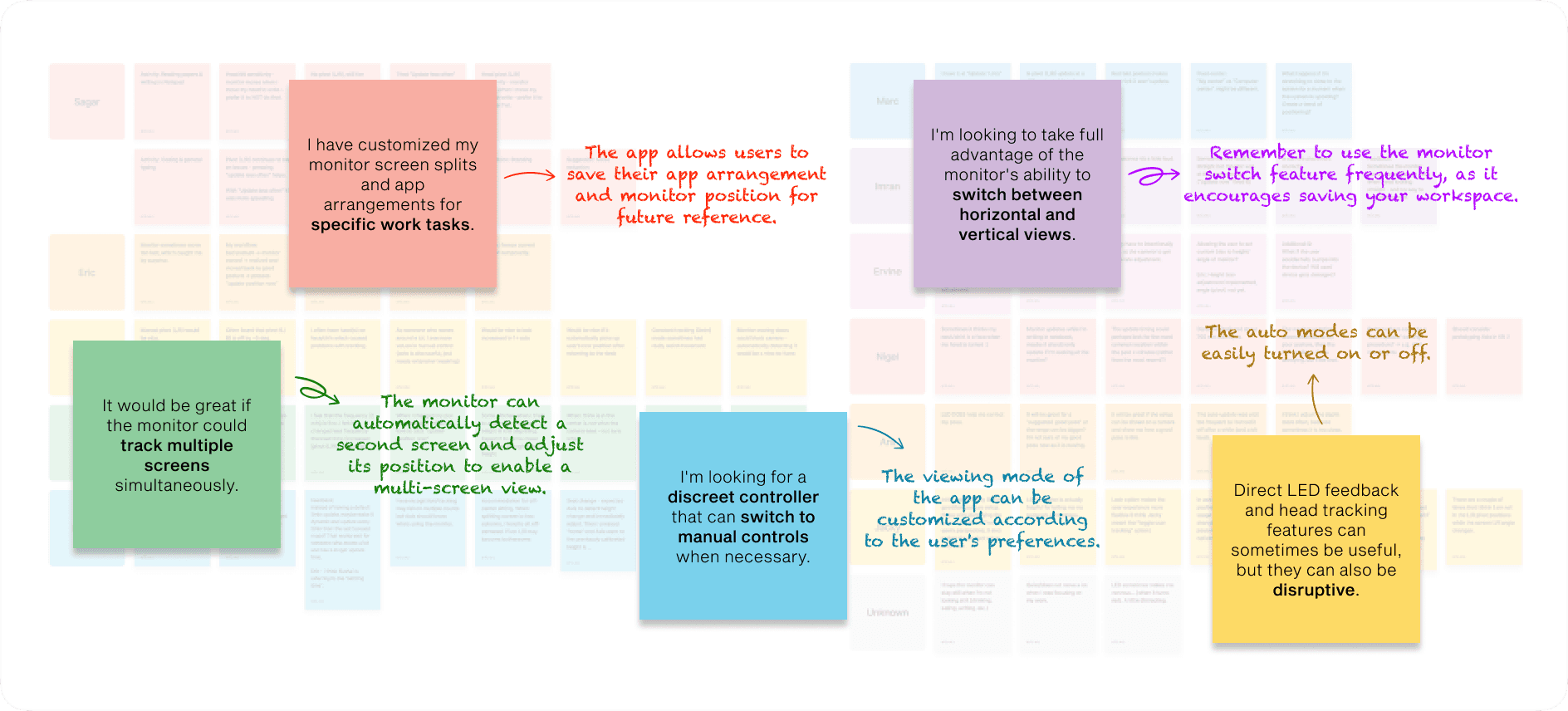
Unveiling productivity needs
After conducting a prototype usability test, we interviewed users to identify their needs. Based on their feedback, we decided to incorporate a workflow improvement feature to enhance work productivity beyond posture correction.
(Contextual Interview)
PROJECT PLANNING
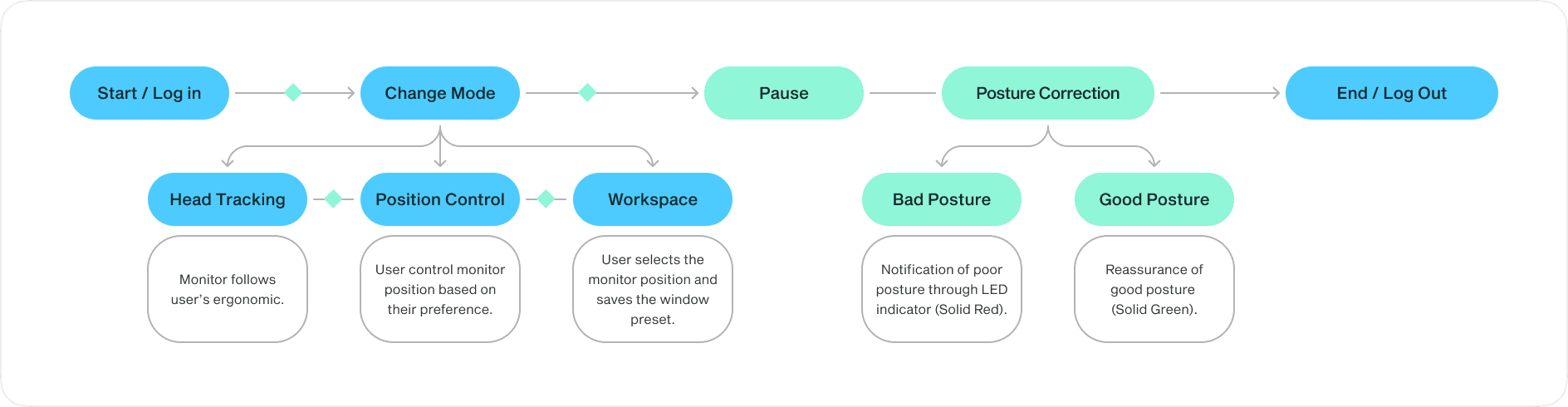
Setting clear project goal
Align with interface relationships
We regularly collaborated with developers to align features, prioritizing an intuitive design of the Axis application for managing monitor and workspace settings, incorporating simplified LED feedback on the base.
(Flow Chart)
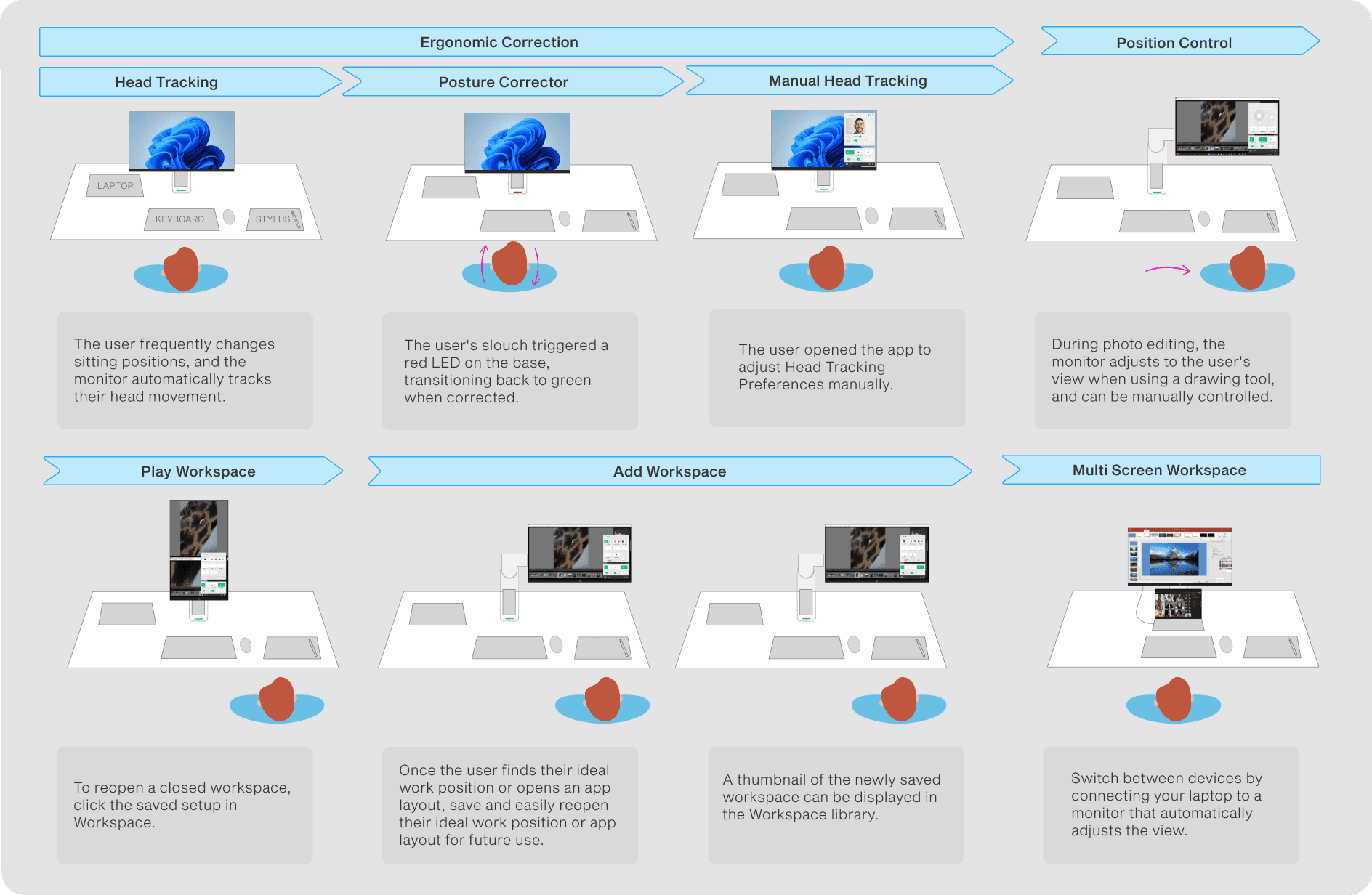
Feature alignment through scenario visualization
I created a storyboard and user journey map to aid team visualization and discussion, collaborating with developers to plan feature implementation within our timeframe. We prioritized simple, concise features that required minimal steps to meet our time constraints.
(Scenario Sketch)
SKETCHING
Designing the user accessibility
Visualizing a seamless integration for monitor setup
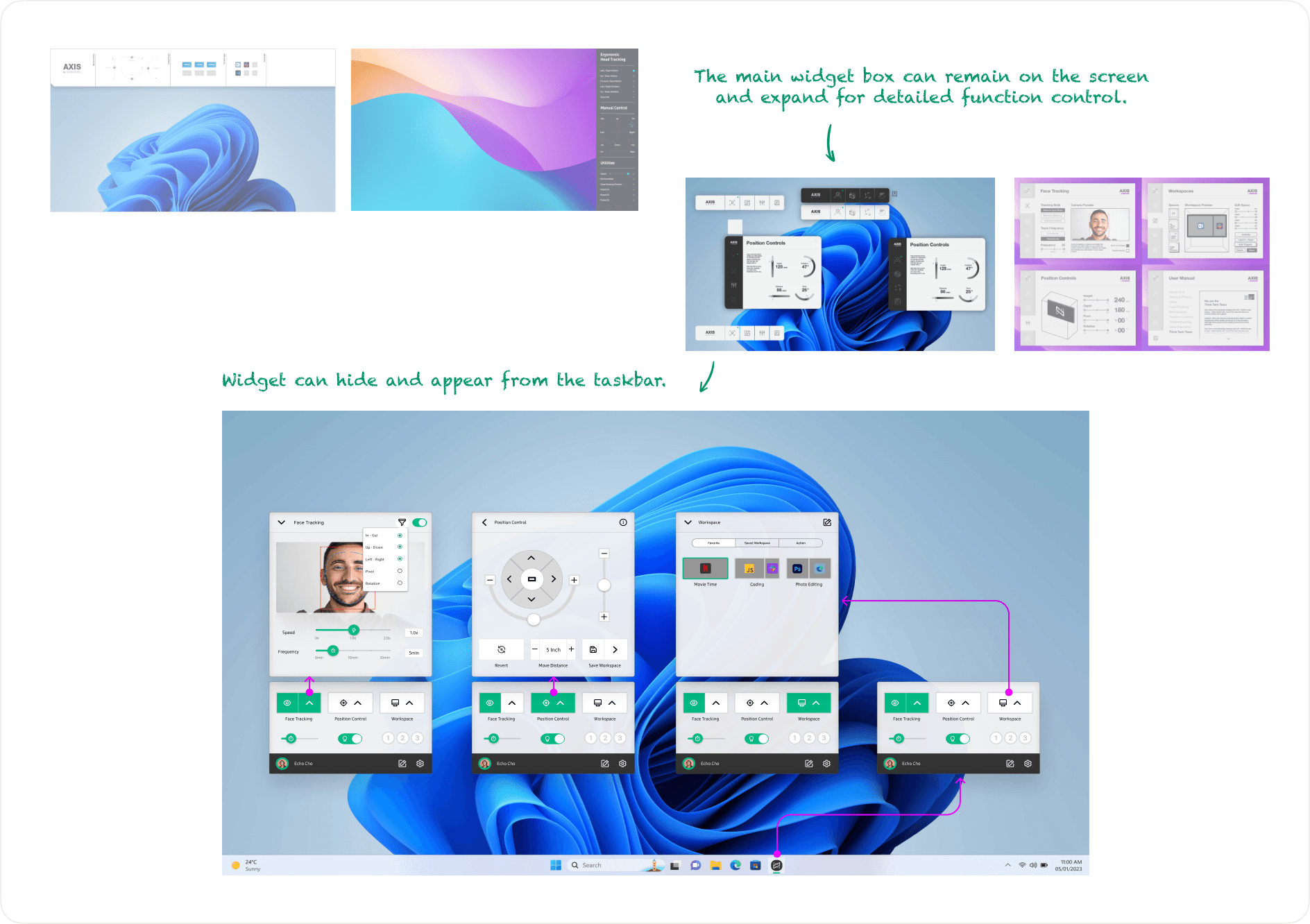
We sketched various designs for a window application, with a specific focus on how the app should be presented and hidden on the screen. After careful consideration, we decided to further explore enhancing a widget design that supports the concept of progressive disclosure.
(UI Sketch)
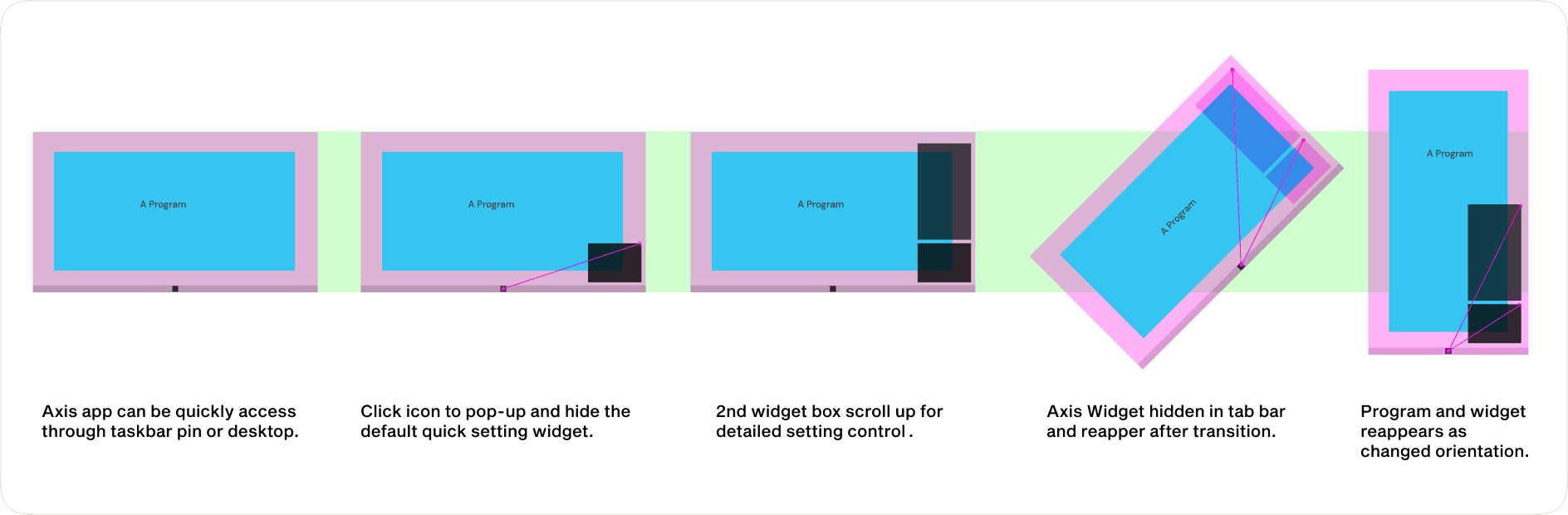
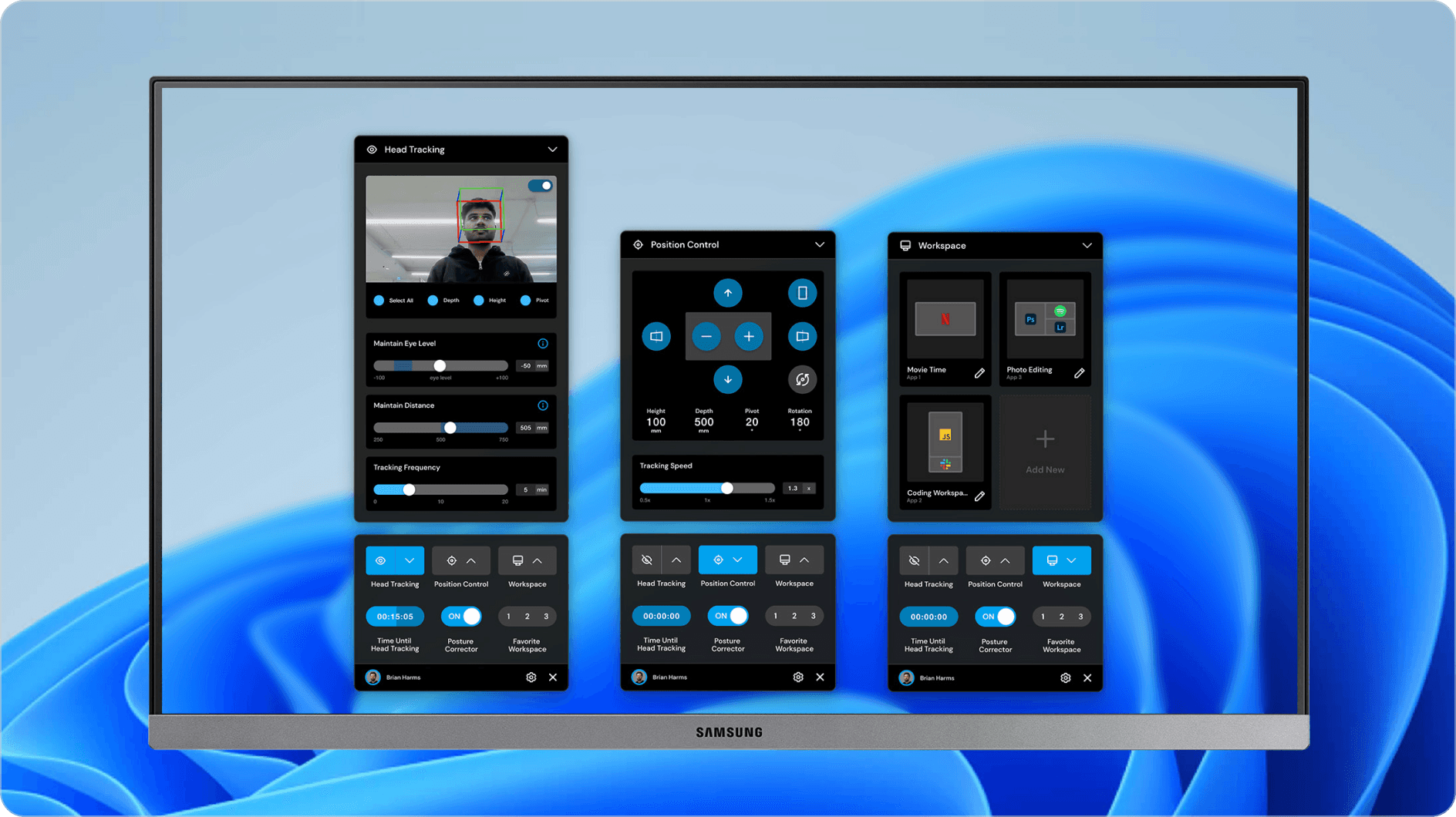
The UI system and motion are defined to show or hide
the quick settings and detail widget box, with auto-adjustment of orientation after transition.
LOW FIDELITY PROTOTYPE
Improving to clear interface
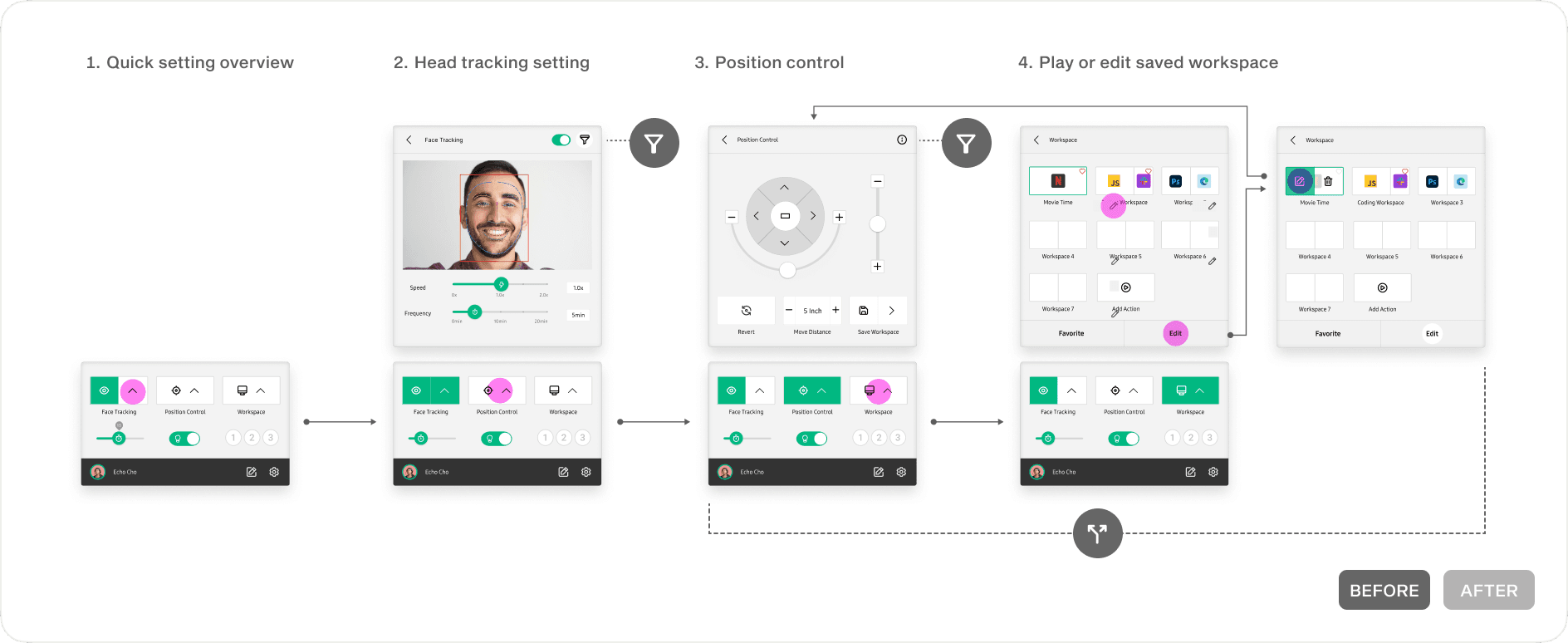
Simplify Flow Architecture
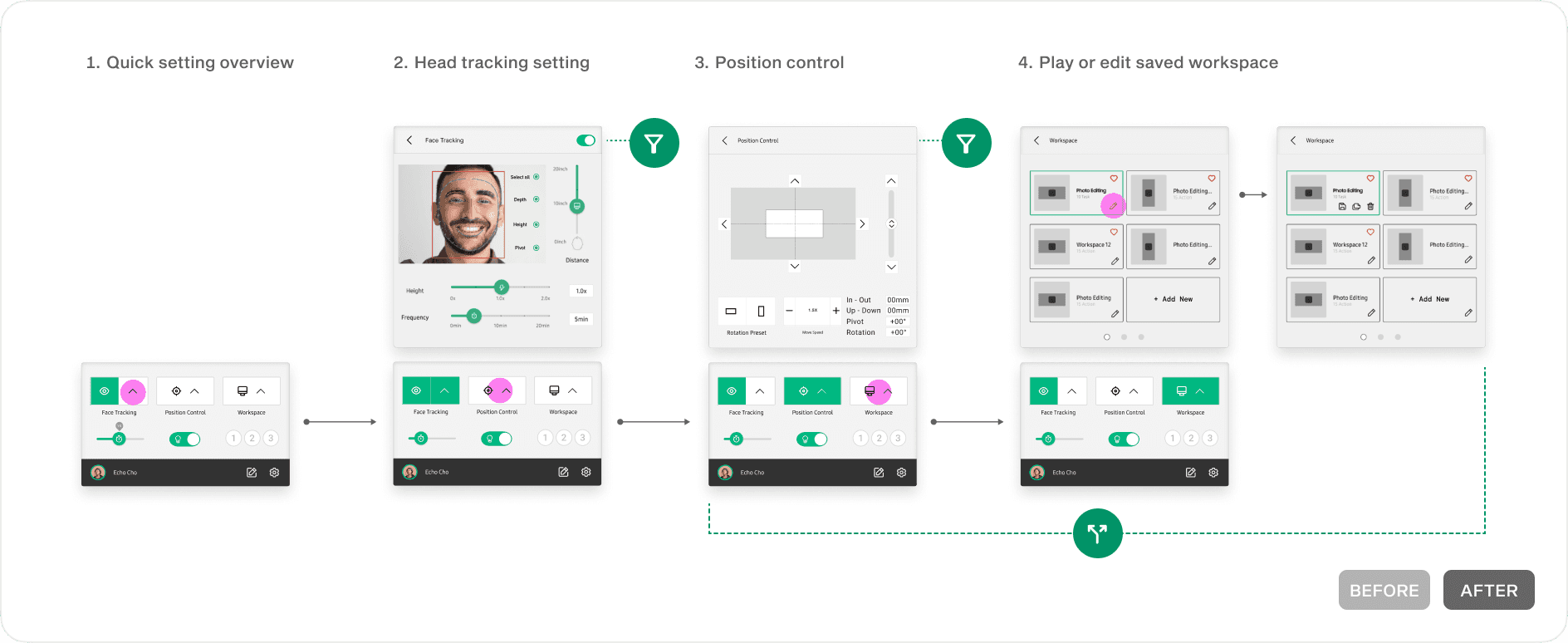
We tested the flow of our initial sketch by creating a quick mockup. Afterwards, I simplified the design to achieve our goal of minimizing UI page transitions and retaining information within the same page. This helped us reduce the need for additional interactions.
(Low Fidelity Prototype)
Intuitive controls design
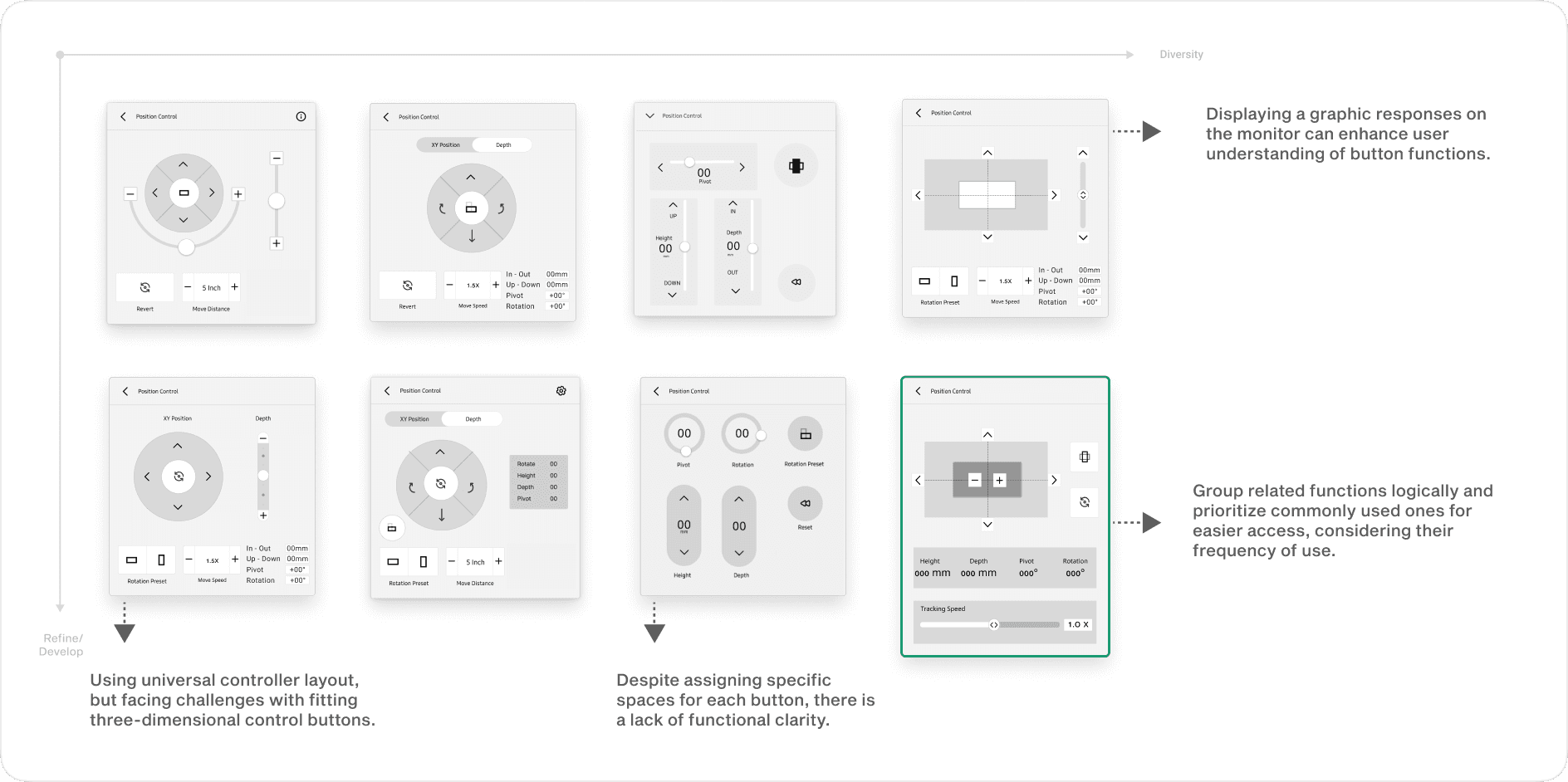
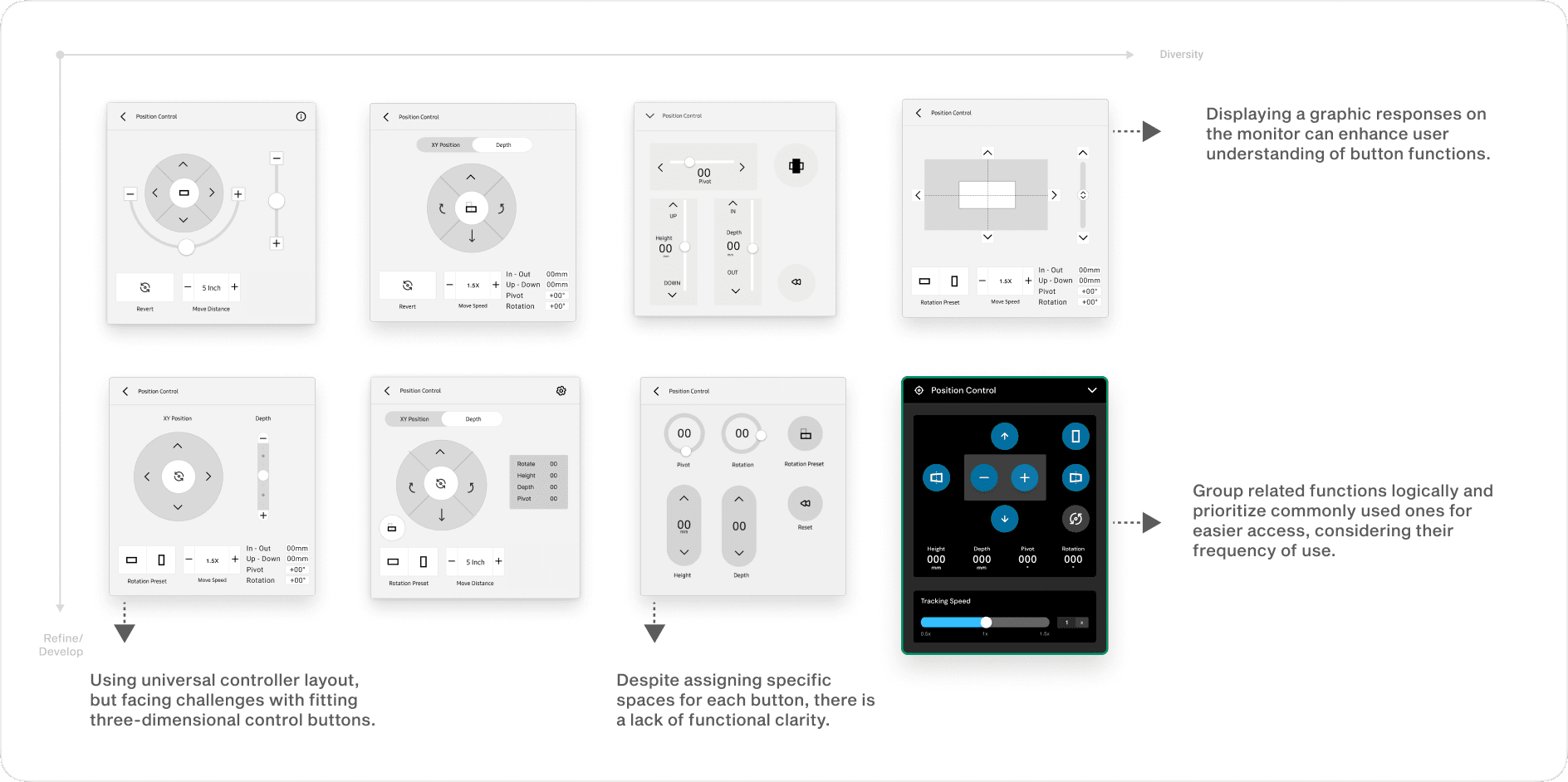
Designing buttons and sliders was a challenge to ensure an intuitive user interface. We incorporated functional clarity, logical layout, and intuitive controls aligning with users' mental models.
(Controller Design Detail)
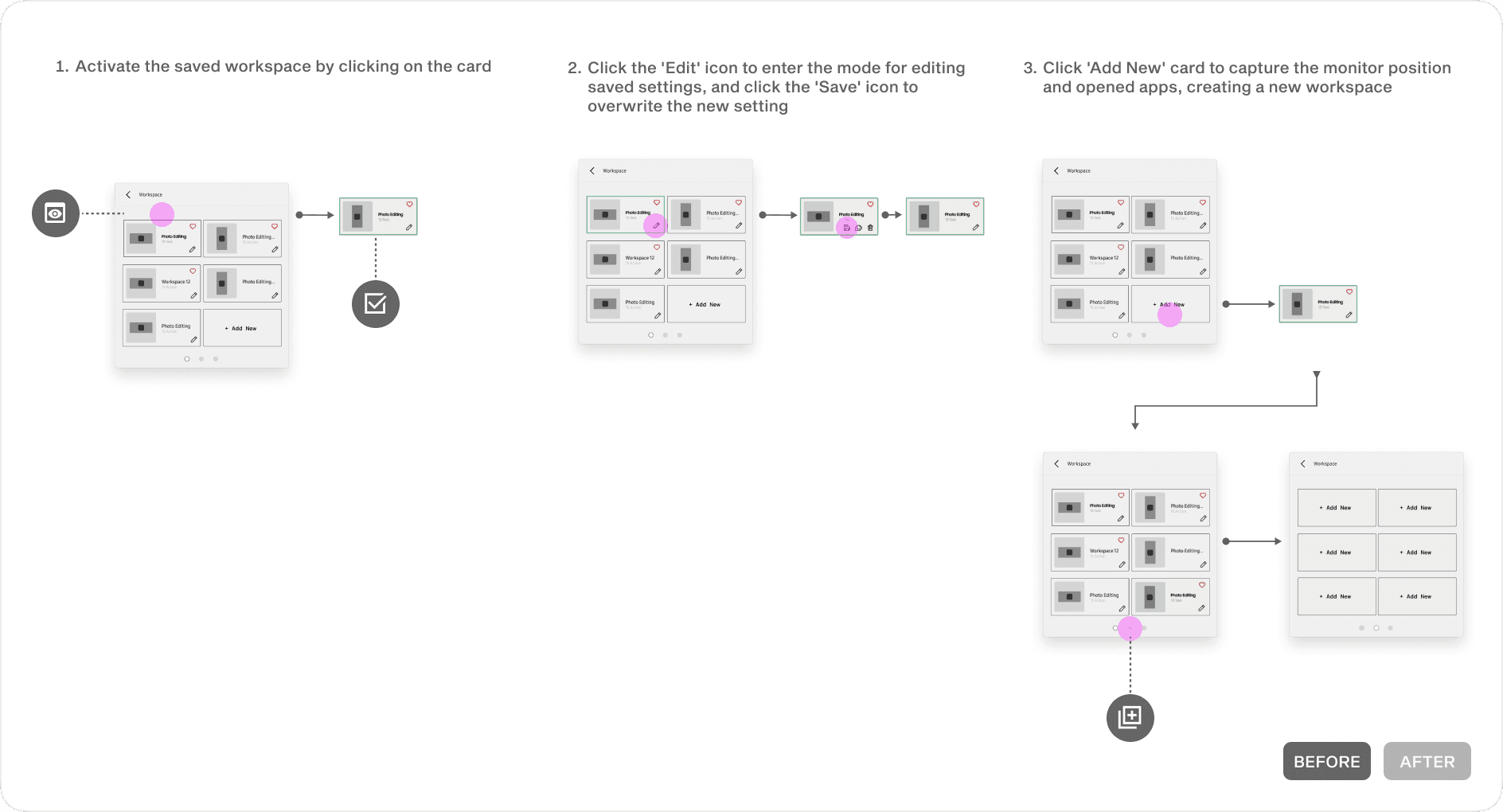
Logical workspace
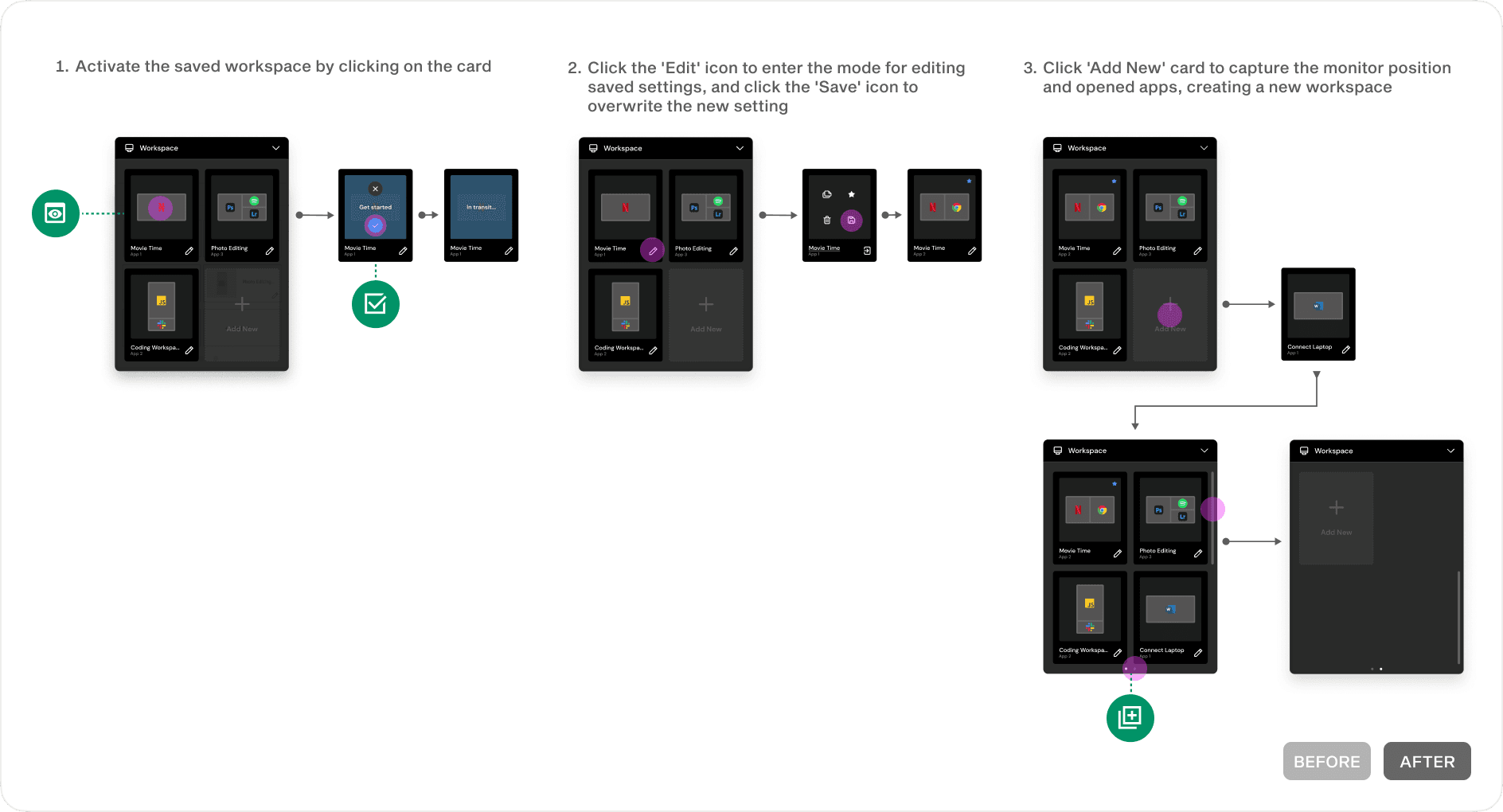
Updated workspace UI design that could improve work productivity. Our primary focus was to make sure that opened windows can be effortlessly saved, customized, and bookmarked. This way, users can always go back to their efficient working mode with fewer distractions or hassles while keeping their monitor window clean.
(Workspace Design)
FINAL DESIGN
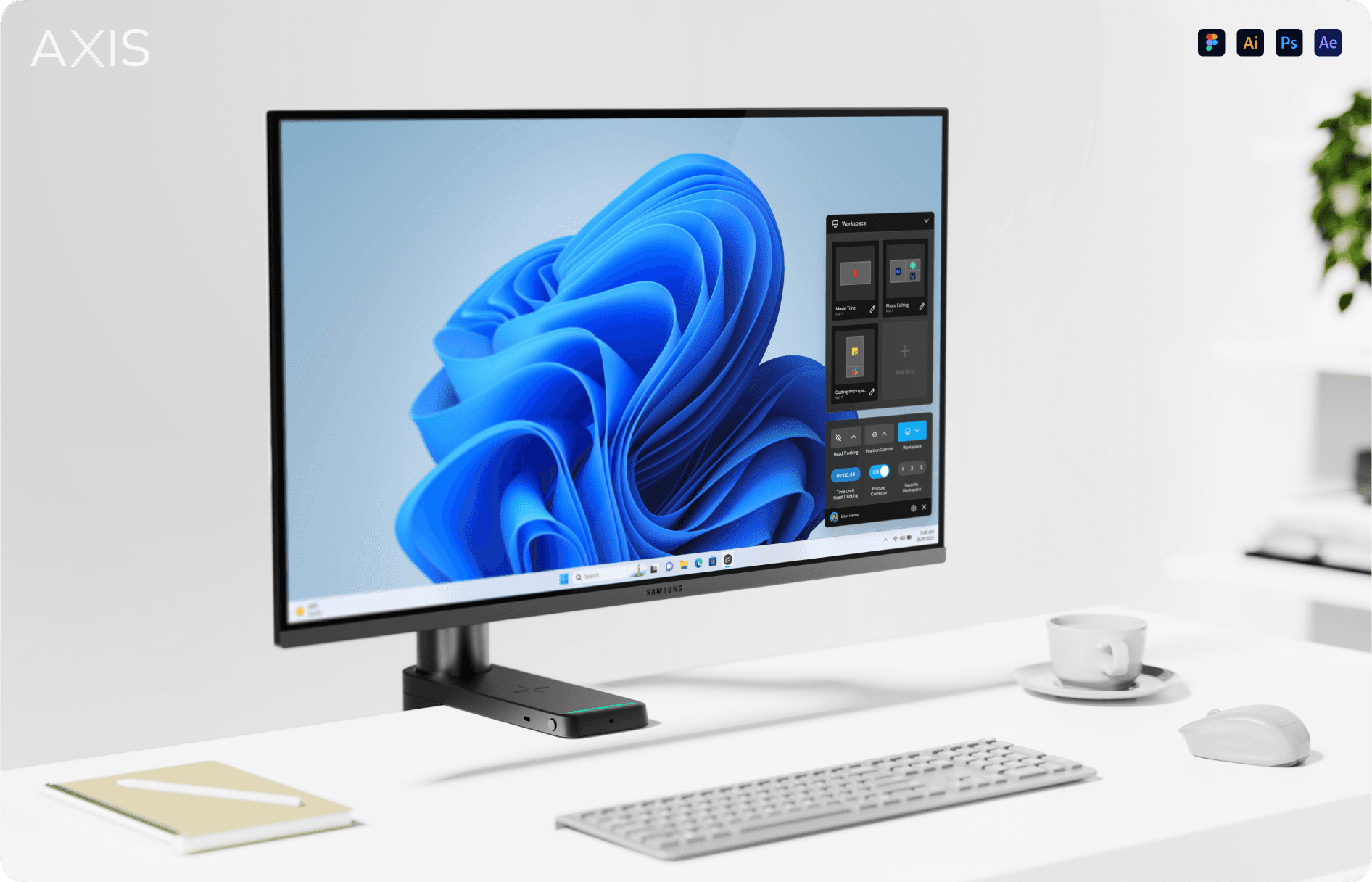
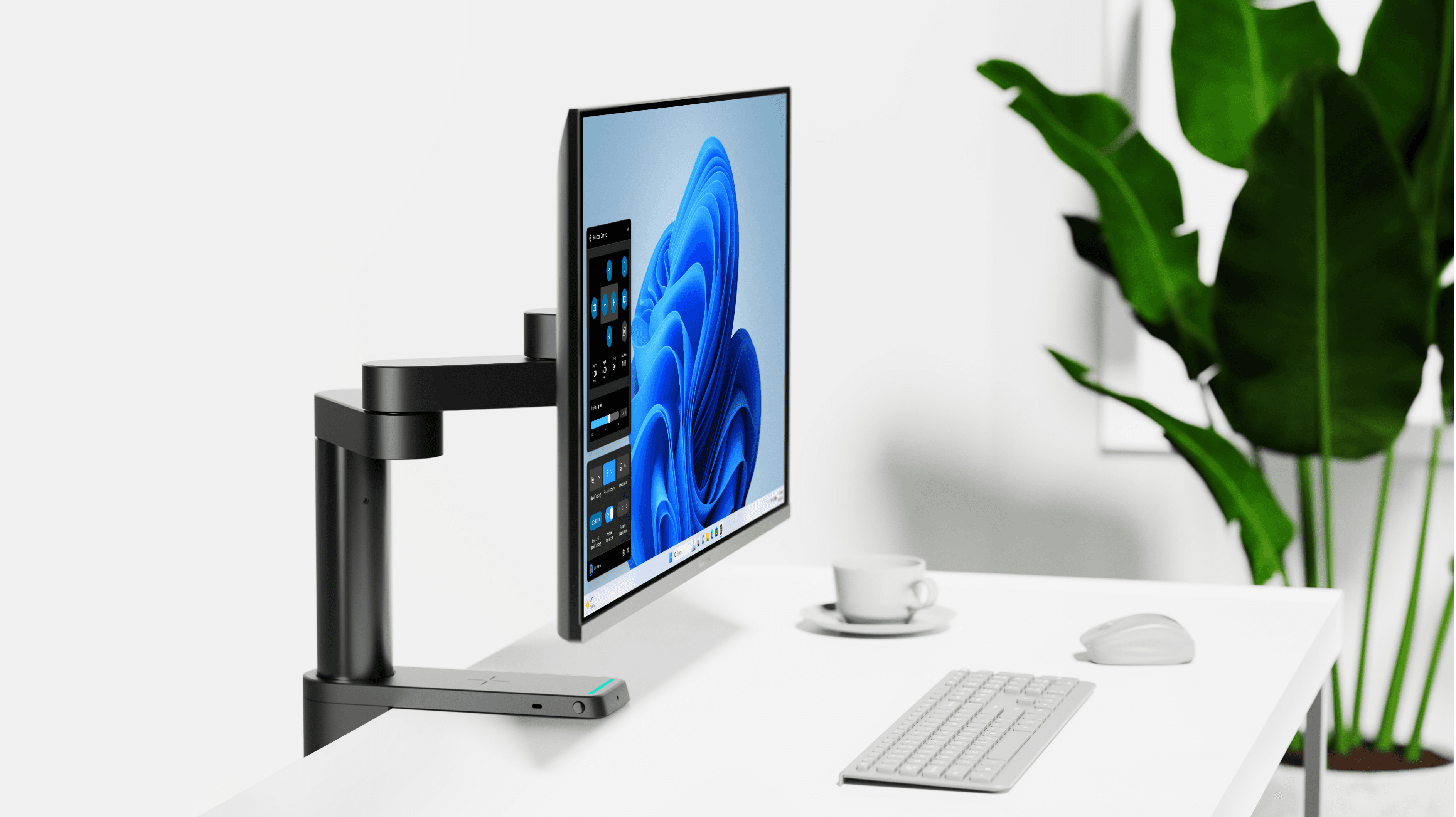
Co-bot to boost your digital workforce
FINAL OUTCOME
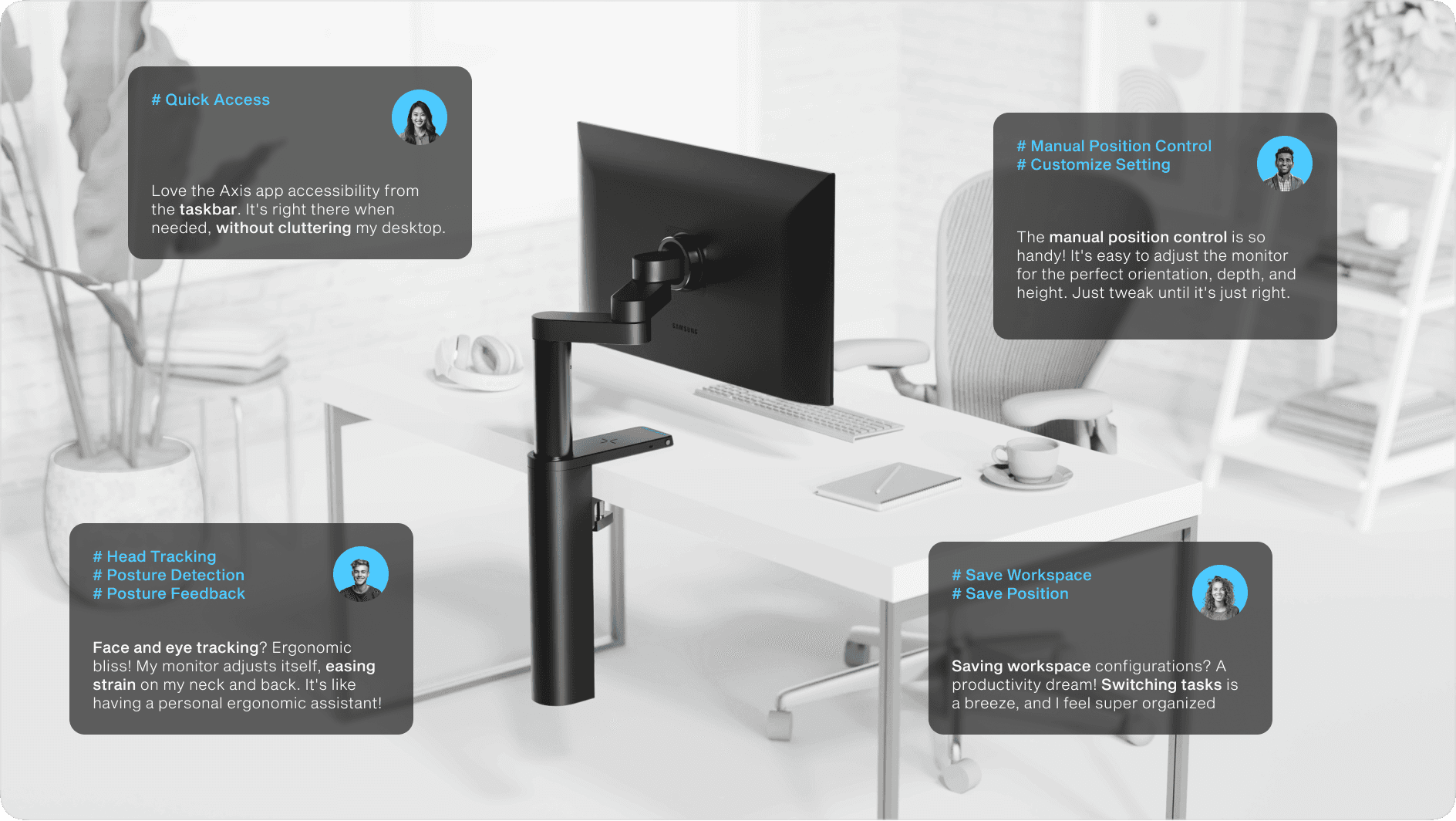
Unveiling public feedback
Used in real-world work environments
Our team conducted internal testing of the product and received great feedback. It proved that the Axis project can integrate well with people's desks and improve workflow.
REFLECTION
My take away from the journey
👊 Project challenge
In order to create optimal user interfaces, it was essential to develop the user interface simultaneously with the robotic mechanism. To meet the deadline for software implementation, a widget-style controller was designed to offer a balanced set of options for flexibility. Consistent communication allowed us to quickly align with the project objectives, leading to a successful demonstration.
📝 What I learned
When creating a widget-style controller, it was crucial to limit the number of control options to maintain balance. The design focuses on user intuition by providing clear monitoring of movement directions, without burdening users with unnecessary details. The solution was to strike a balance between availability and simplicity. By limiting the options, we avoid confusion and prioritize clarity, resulting in a better user experience.
👉 What’s my next steps
The project presented to HQ successfully introduced new robotic possibilities. To advance it, I'll focus on developing a posture monitoring and analysis system to improve ergonomic support. Additionally, I'll address overlooked safety protocols concerning monitor movement in desk areas by considering a system to calibrate desktop objects, navigate obstacles, or issue warnings to users before transitions occur seamlessly.