Hood Display UX.UI Design
Enhancing Kitchen Hood Experience
Overview
The project involved developing a new kitchen hood concept proposal to monitor induction cooking in real-time, expanding the smart kitchen appliance lineup.
I led the end-to-end design direction, creating compelling use cases for smart kitchen appliances. I played a pivotal role in developing user-friendly interactions and ensuring seamless integration into existing kitchen systems.
Collaborated with cross-functional teams to create a proof-of-concept, which was successfully showcased at major tech events, including the Developer Conference and Seoul Tech Fairs.
My Role
UX Design Lead I Samsung SRA, Think Tank Team
Interaction Design, Visual Design, User Research, User Flow, Wire Framing, Prototyping
Team
Part of an R&D team consisting of 1 UXD, 2 UID, 1 ID designers, 1 project manager, and 4 developers.
Duration
1 year, Feb 2021 - Feb 2022
(6 month for design development)
Missing Opportunity
Bridging the Gap in Cooktop Monitoring with Kitchen Hood
In the age of smart homes, smart kitchen appliances can be controlled remotely with mobile devices. However, many smart kitchen appliances lacked direct monitoring and interaction with cooking content on the cooktop.
Our Solution

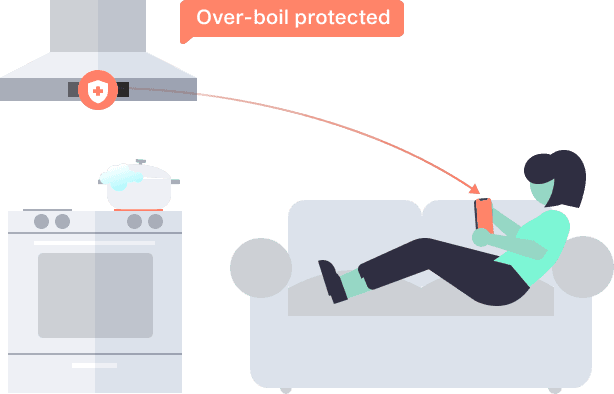
Enhance cooking experiences with real-time monitoring and assistance features on the hood, synchronized with cooking progress and content.
WORK PROCESS
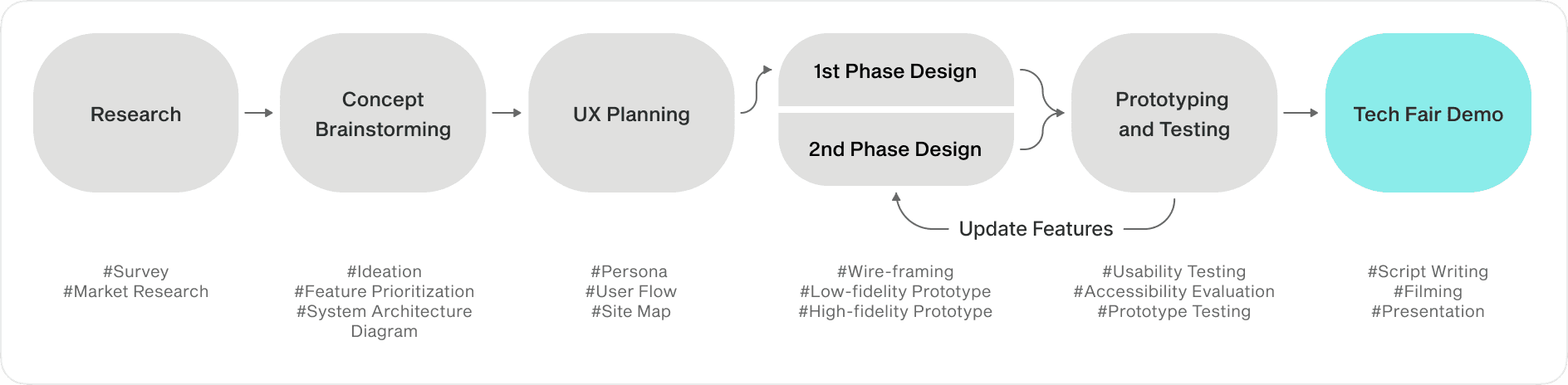
Planning project timline
Leading end-to-end design process
The project followed a flexible waterfall approach. Initially, I worked as the only designer during the planning phase, and later on, I led the UX development and recruited a UX/UI team to create a high-quality prototype together.
PROJECT PLANNING
What features need to be updated?
Understanding common cooking challenges
We initiated our research with market and survey research. Main challenges drives to develop technical solutions that could automate certain tasks to improve convenience, safety, and efficiency.
(Survey & Market Research)
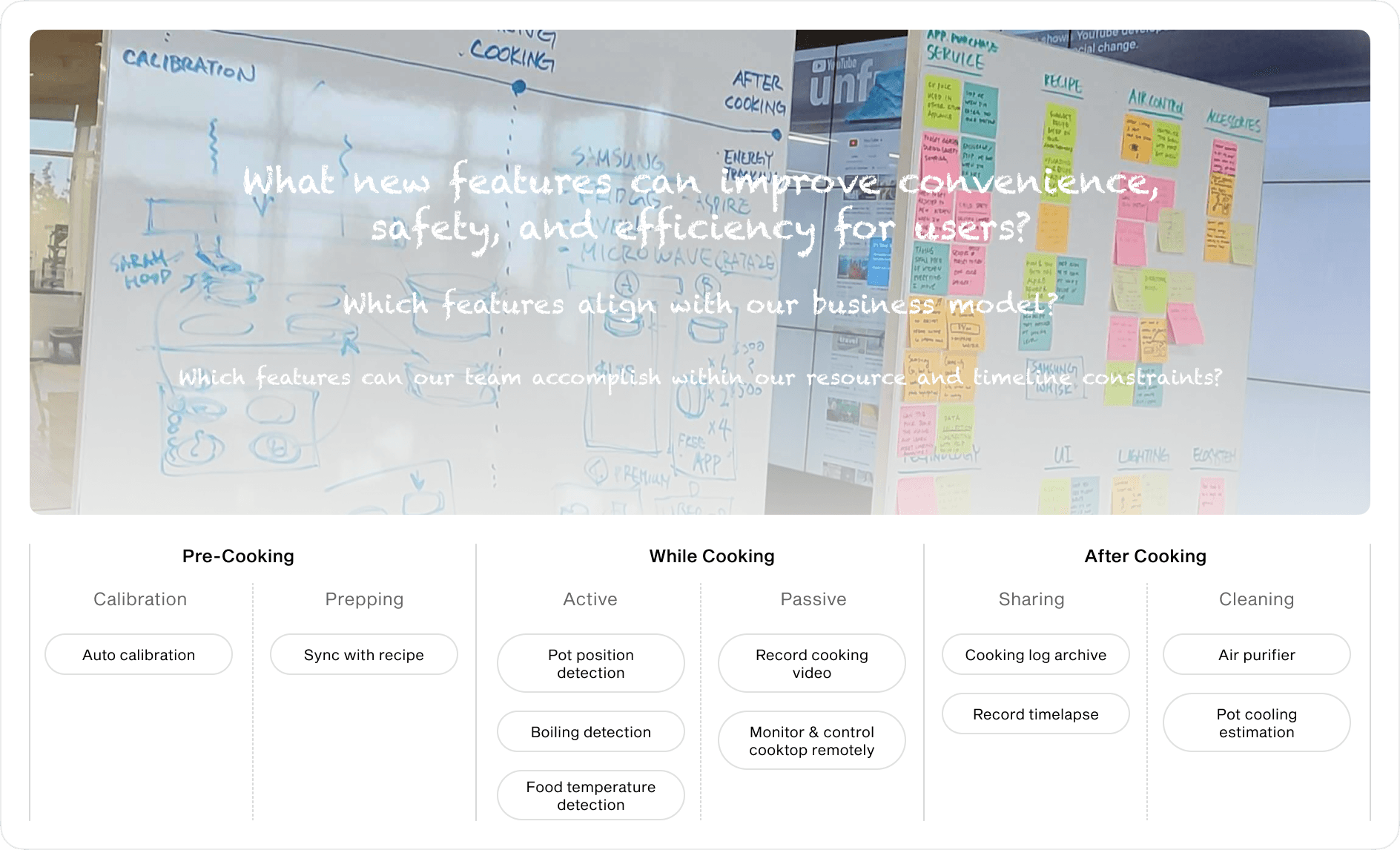
Choosing Key Features for an End-to-End Experience
The team had brainstorming session to generate Aspire features based on cooking stages. We then evaluated and selected features based on technical feasibility and timeline.
(Concept Brainstorming)
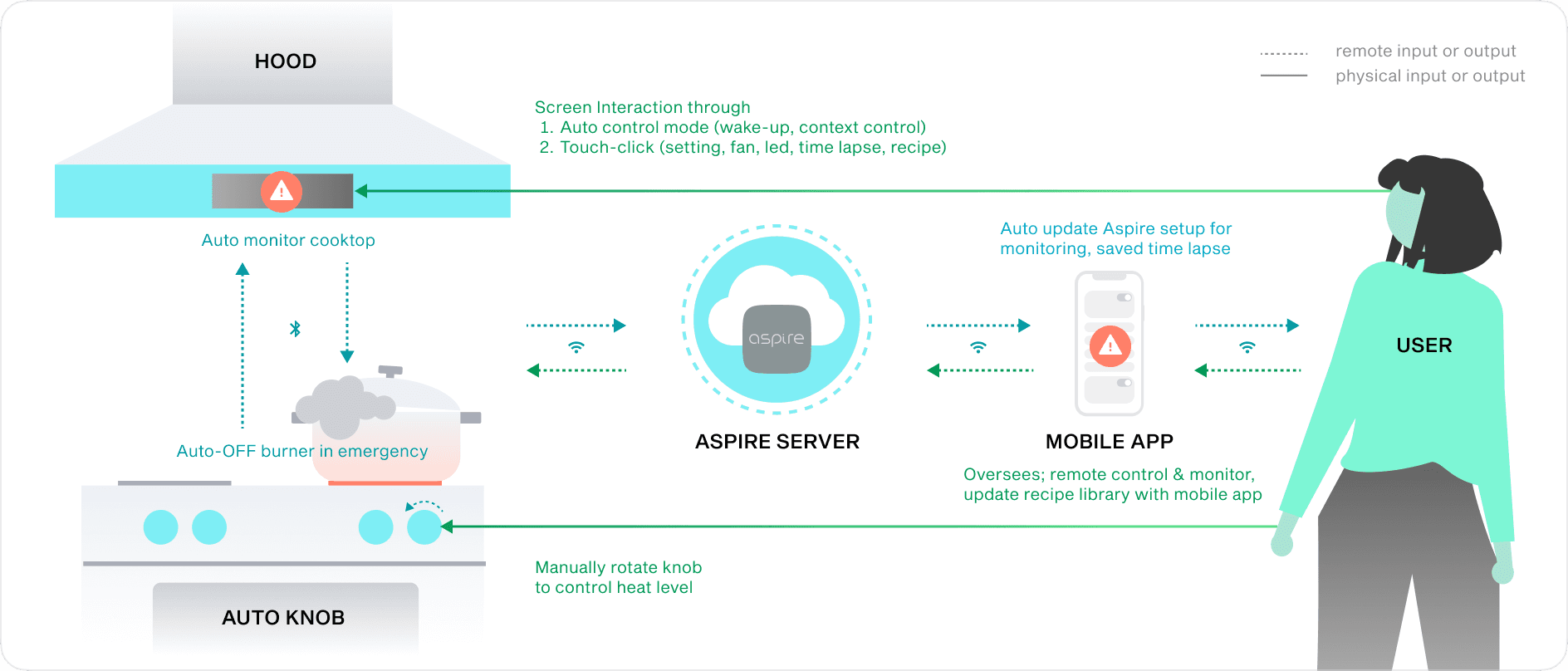
Align with Interface Relationships
We regularly coordinated with developers on the cooking stage state machine, prioritizing hood and burner automation while addressing user’s physical and remote interaction requirements.
(System Diagram)
UX RESEARCH
What are user needs and painpoints?
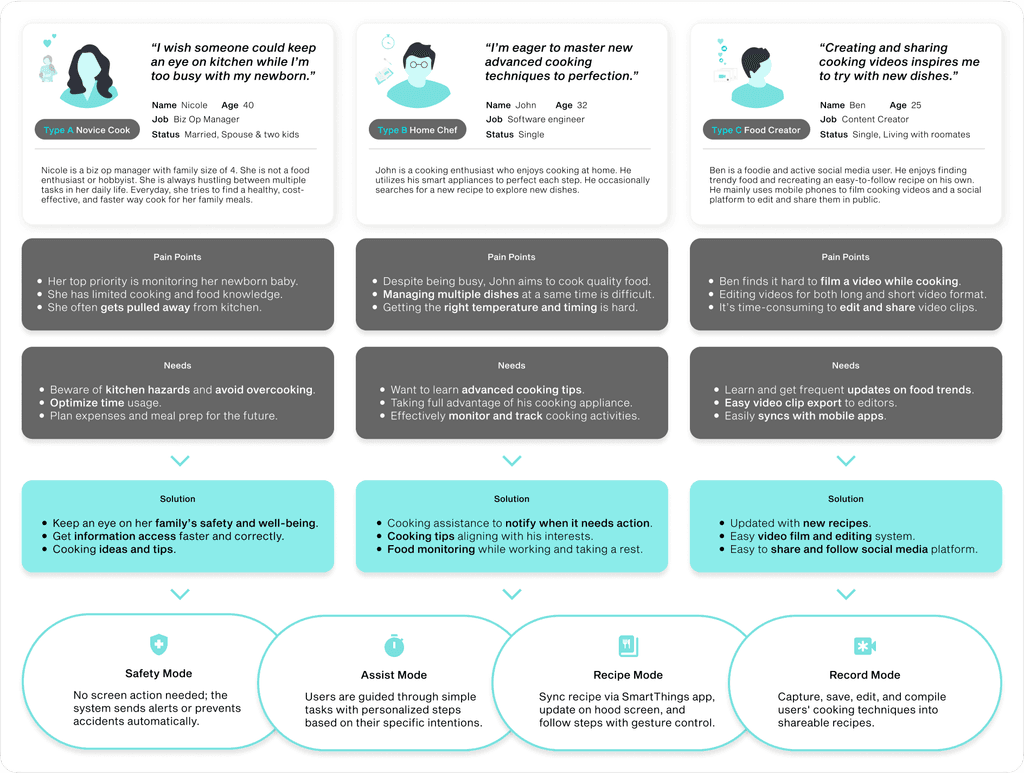
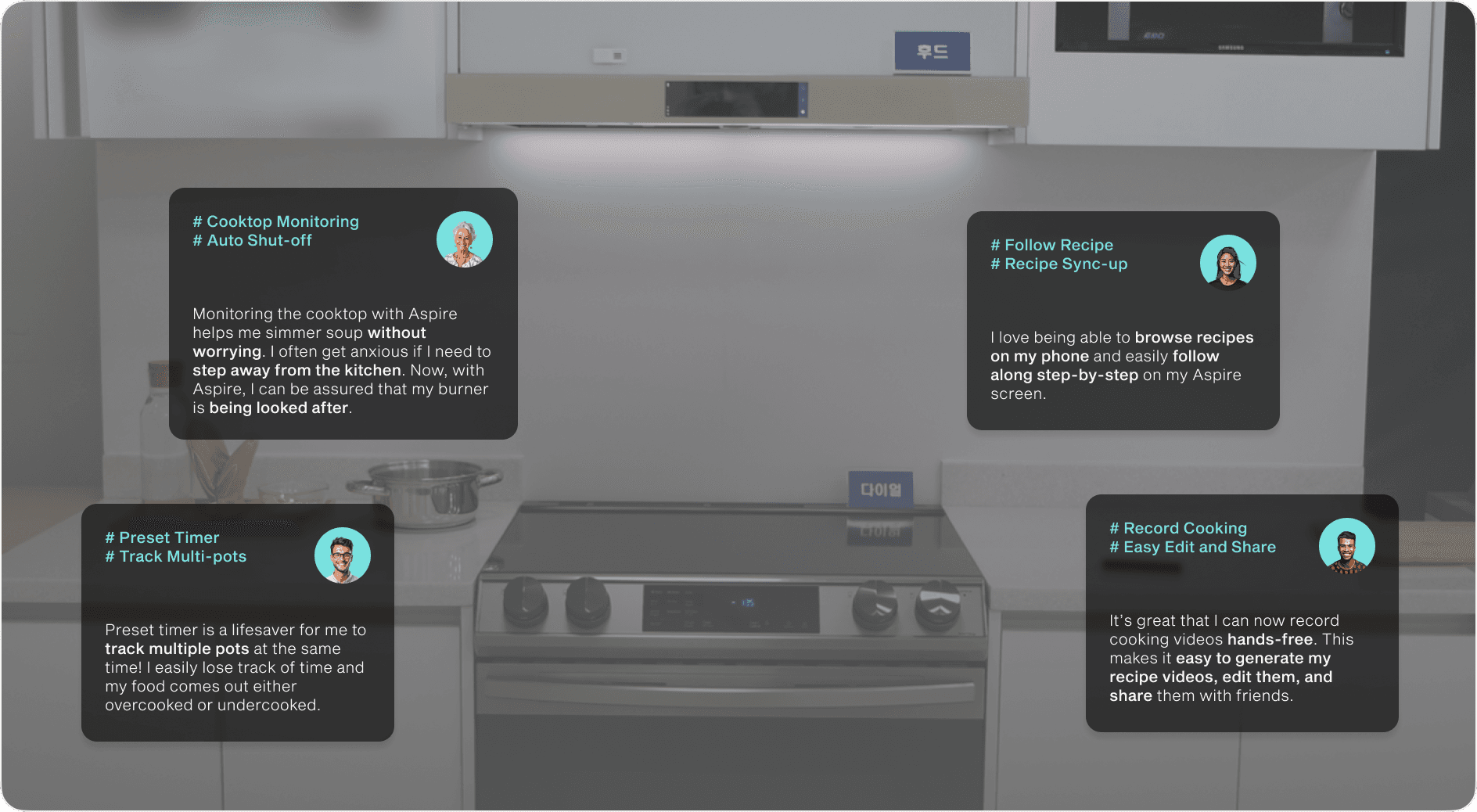
Deepening user empathy
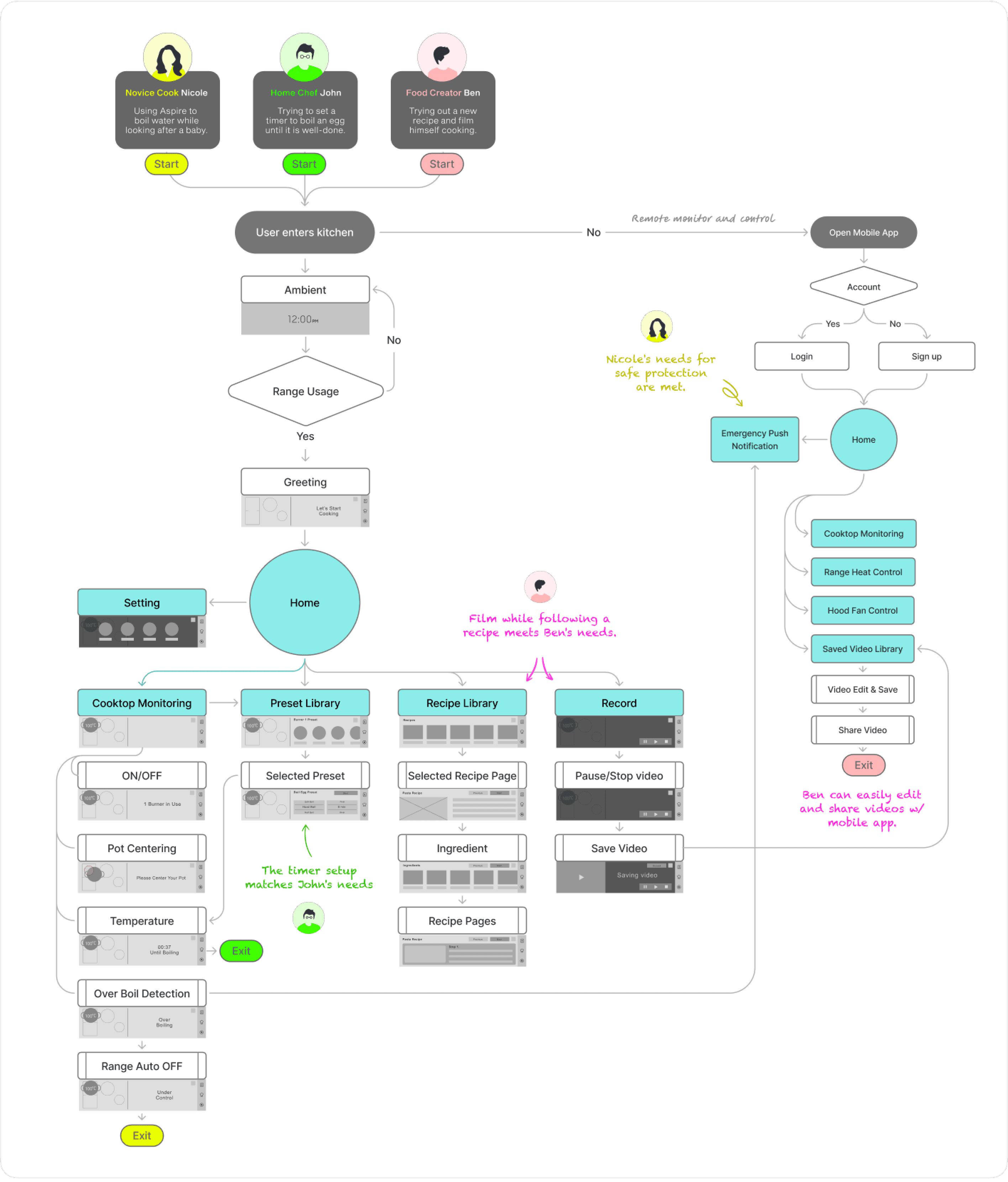
We created three distinctive personas targeting a wide range of users, from novices to pros. The goal was to reduce dependence on touchscreen technology and enhance the smartphone-free experience while retaining core features.
(User Persona & Design Requirements)
(Flow Chart)
INTERACTION DESIGN
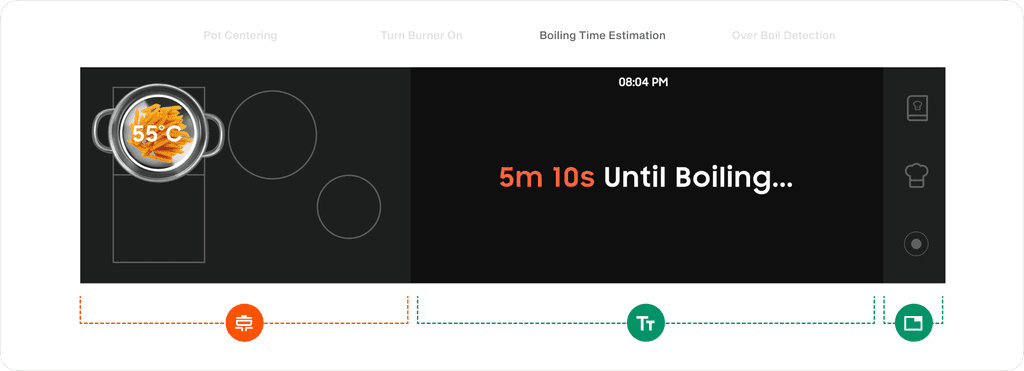
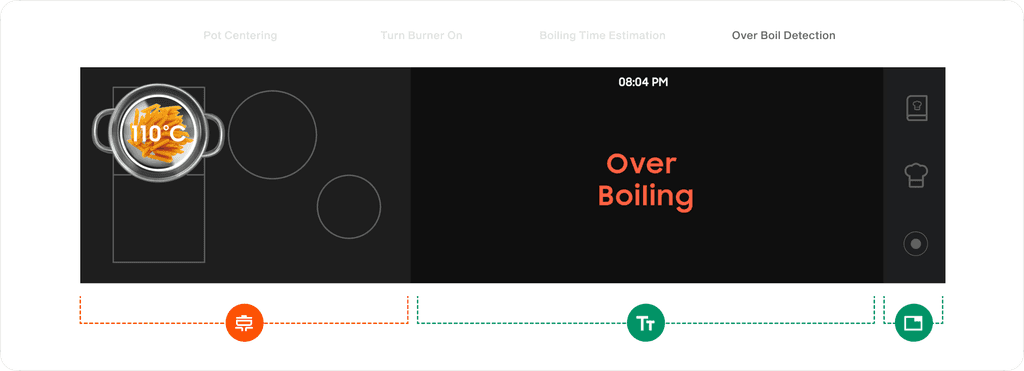
Starting with Cooktop Monitoring
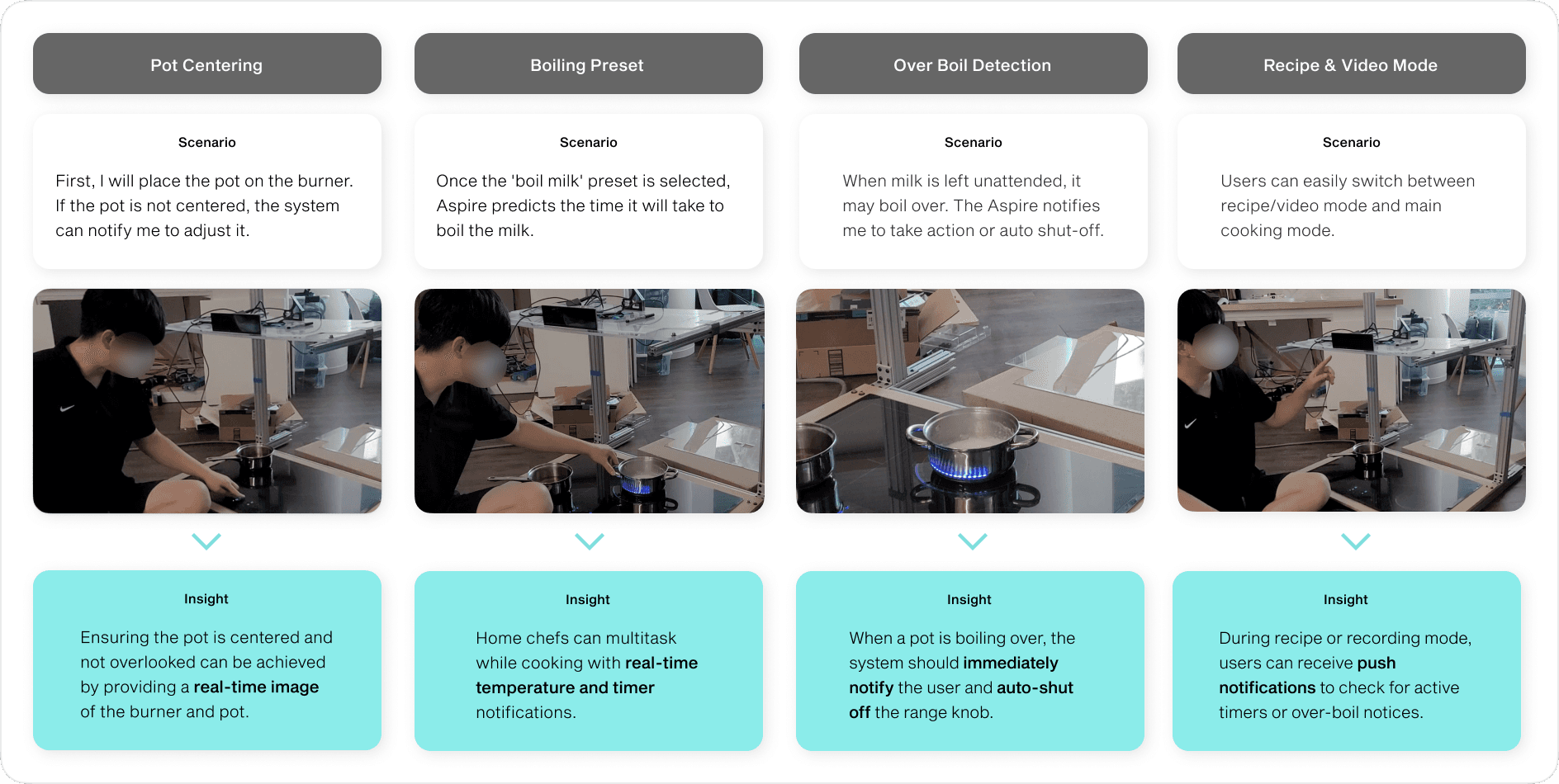
Testing cooking scenarios
Our team created a cooktop prototype for physical testing to validate our hypothesis. This helped me learn how to prioritize time-sensitive information on the main page and present information effectively on a small screen using tabbed pages with assistive features.
(Scenario & Role Play)
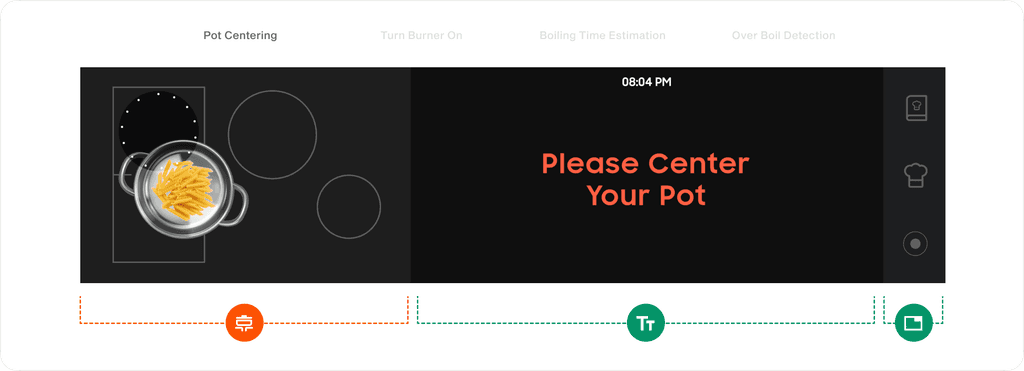
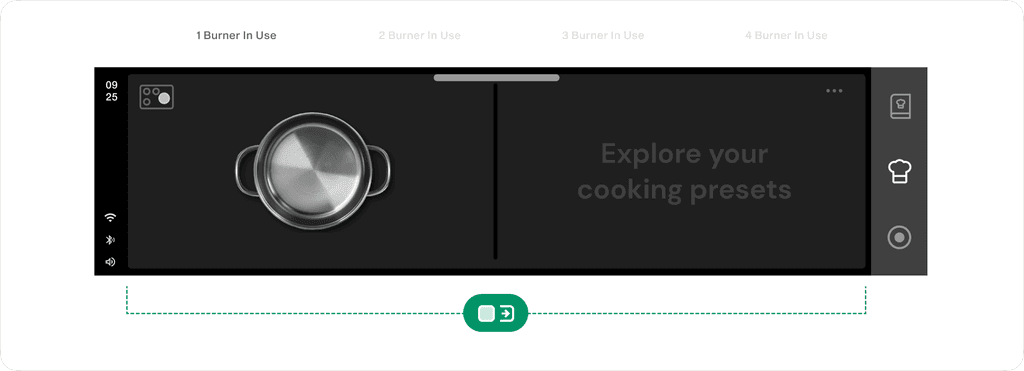
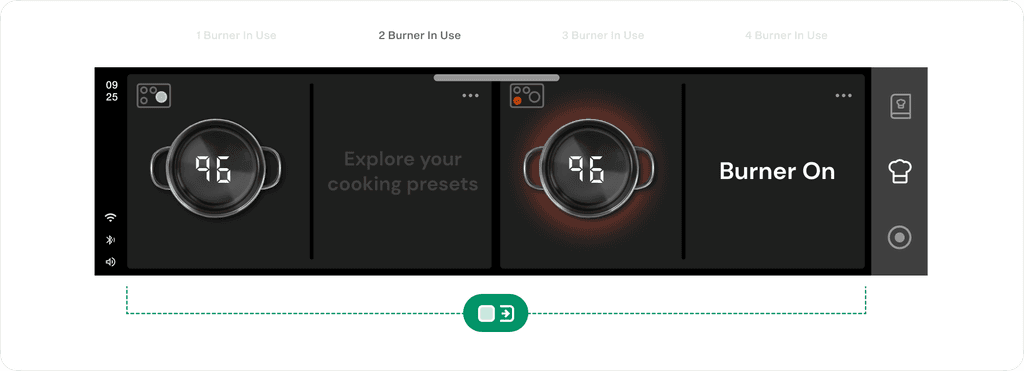
Integrating real-time cooktop monitoring to UI
Update layout to showcase multiple burners in use by providing individual burner close-up views.
(UI Layout Design)
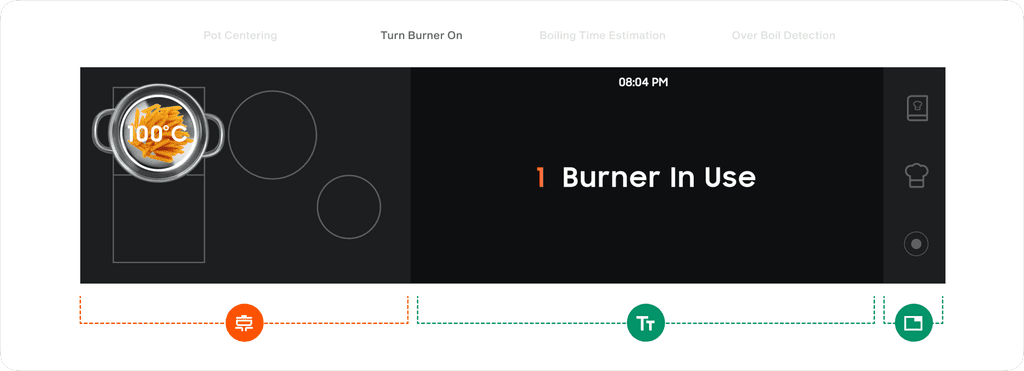
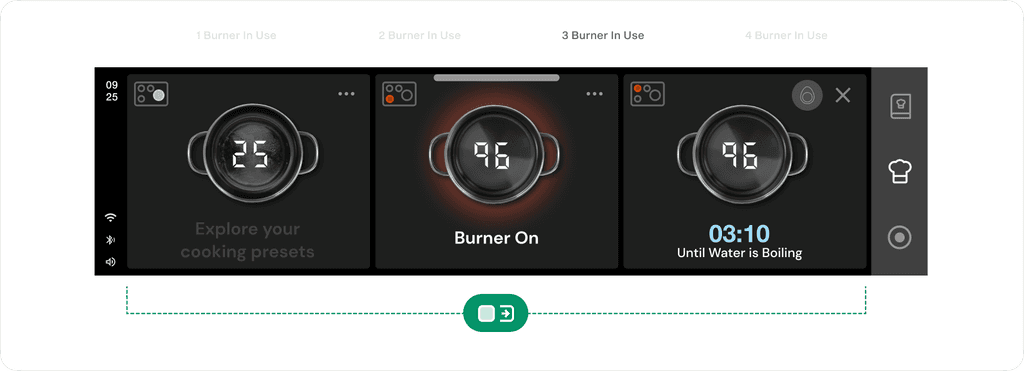
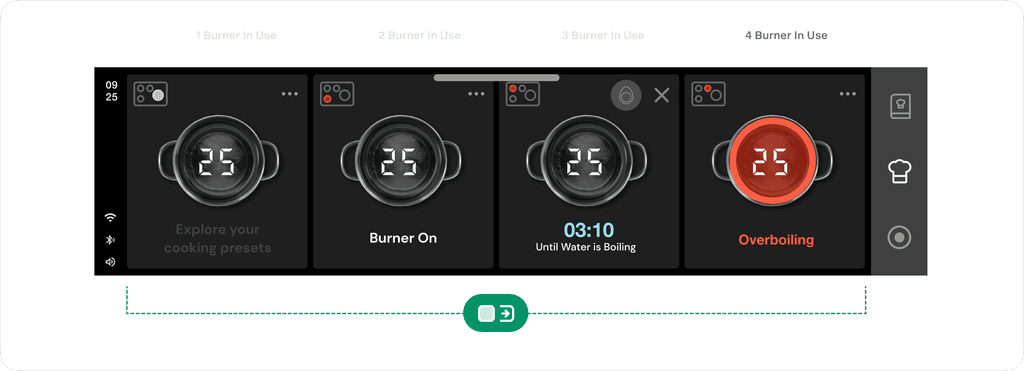
Responsive multi-burner layout matches with natural mapping
According to research findings, the front-right burner was the most commonly used, and recognizing that most people use up to two burners. We tried few layout variations and aimed to create a responsive UI that can adapt to the number of burners in use.
(Usability Testing & Cooktop Monitoring UI Design)
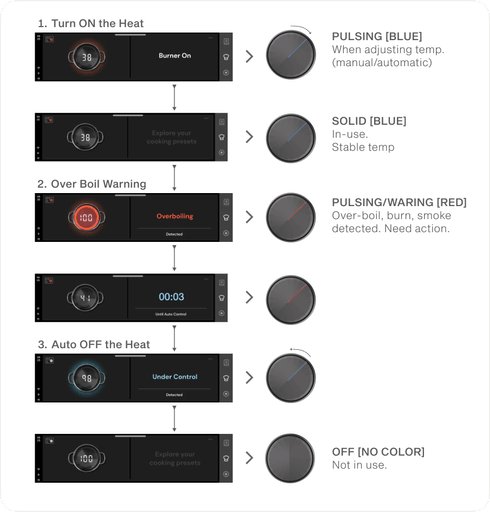
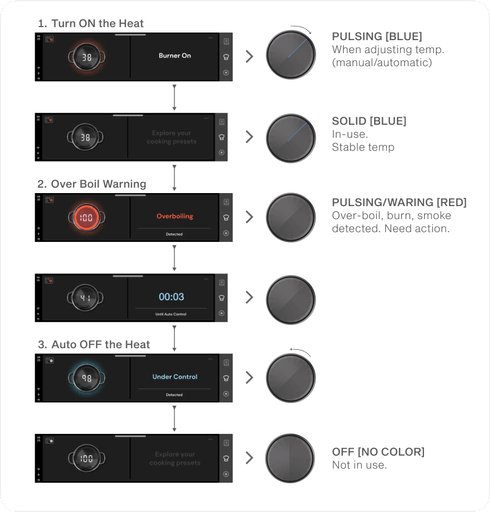
Intuitive autonomous smart knob safe system
An LED color system, red for emergency and blue for burner on, was added for intuitive heat level and product status understanding, aligning with the UI system.
WIREFRAME UPDATE
Developing clear interface
Preset setting flow
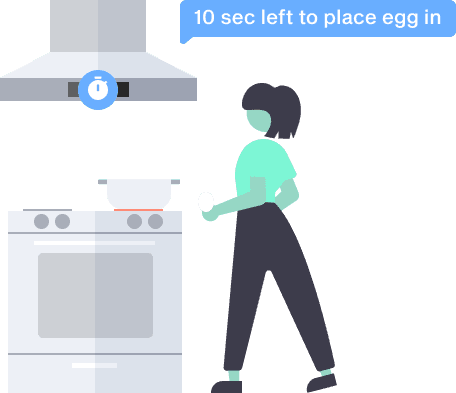
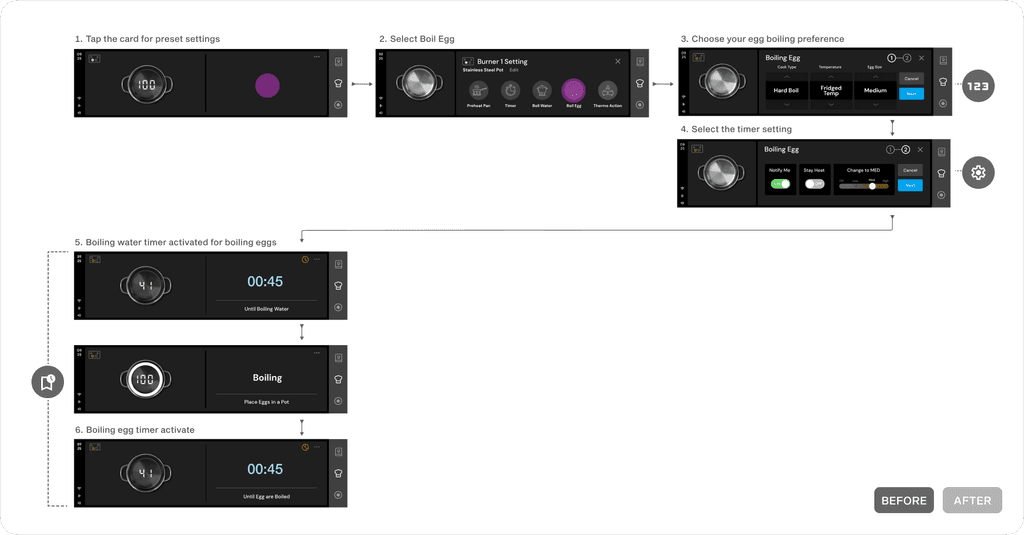
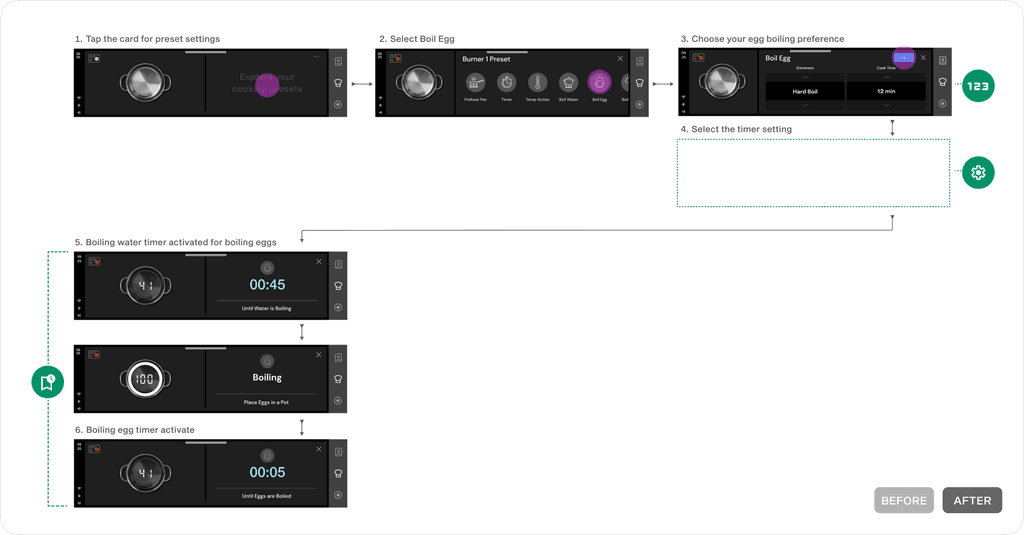
During the design process, I developed a user-friendly preset method for common timers such as boiling water, eggs, and pasta. After testing various options, I have improved the setup process by making it easier to select preferences.
(Preset UI Design)
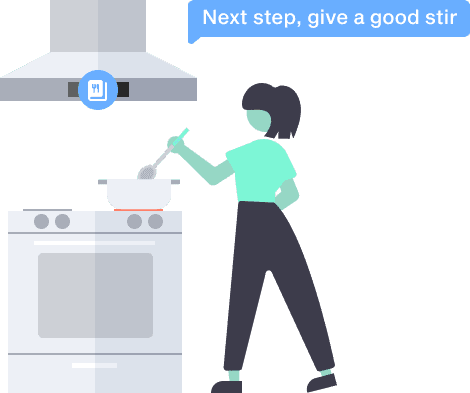
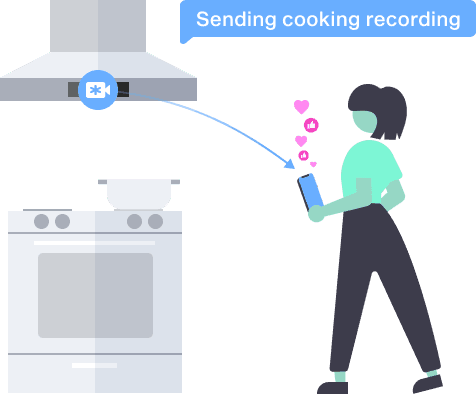
Designing a seamless recipe-following and sharing experience
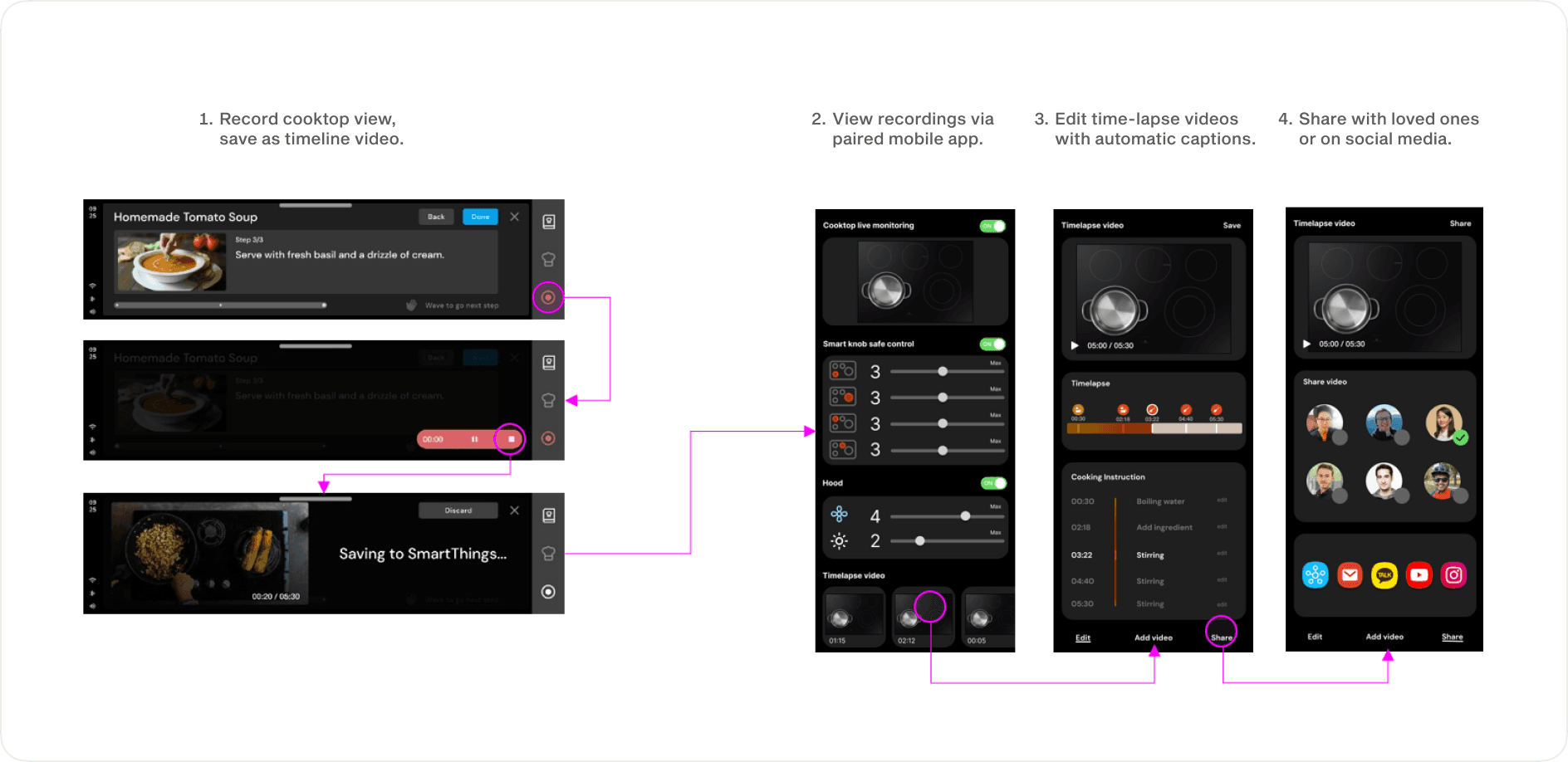
Our cooking platform uses gesture controls for hands-free navigation, making it easy to follow recipes without touching the screen—great for messy cooking situations. Users can explore, save, and personalize recipes as custom "recipe clips" to share their own variations. The mobile app provides editing and saving tools with precise controls and text input for more detailed customization.
(Recipe UI Design)
(Recipe Share UI Design)
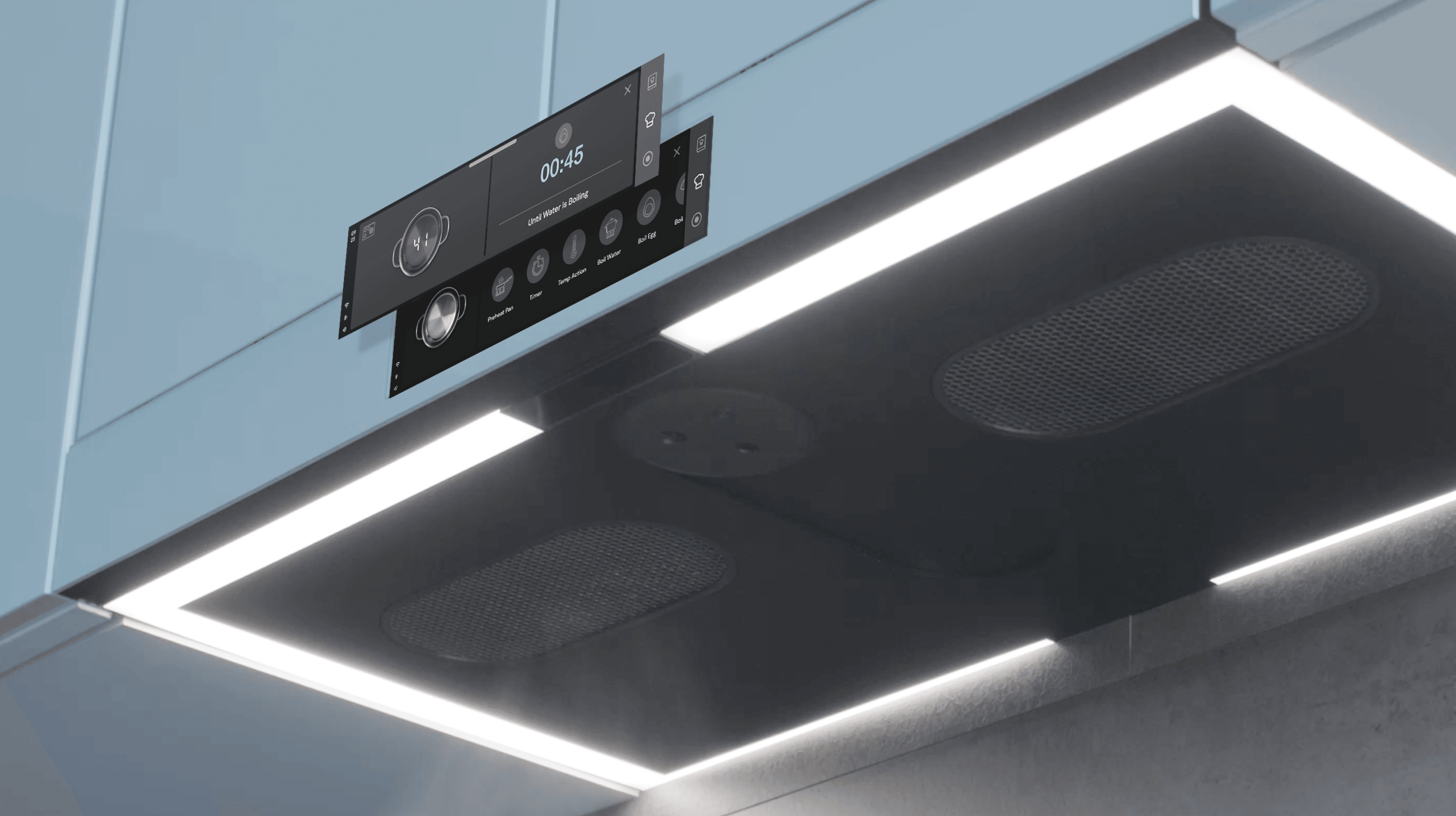
FINAL DESIGN
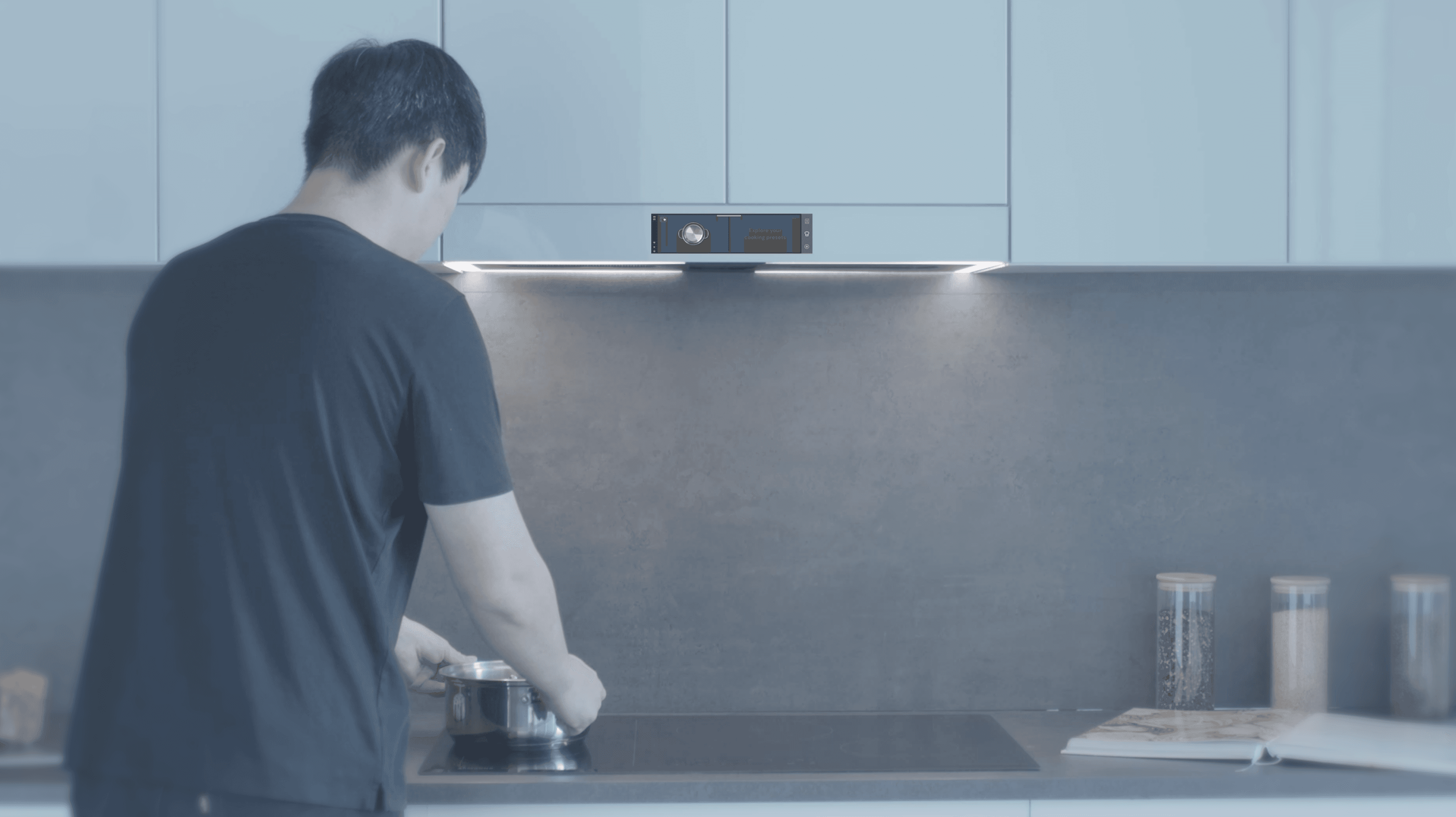
An Intelligent Sous Chef
PRESENTATION
Showcasing Aspire to public
Observing how well Aspire can integrate into our users
I attended the tech fair and received a variety of feedback from the audience. Based on their comments, I estimated the evaluation from our final end-users.
REFLECTION
My take away from the journey
🏆 Project Hero recognition
I was honored to receive a Spot Award as an Aspire Project Hero from an internal 360 review. It means a lot to me to be recognized by my colleagues. I believe that trust and effective communication within our team played a vital role in our successful collaboration on the project.
👊 Project challenge
One of the biggest challenges I faced was finding ways to fit all the desired features into a small screen with limited physical interaction. Through practical testing and experimenting with physical interaction during cooking actions, I learned the importance of simplifying information and focusing on the essentials.
📝 What I learned
Drawing on my ID background in human factors and physical interaction, particularly in the context of cooking, I was able to contribute valuable insights that helped to create more intuitive design outcomes. This experience reinforced my belief in the value of diverse skill sets and backgrounds, which can bring unique perspectives and contribute to a project's success.
👉 What’s my next steps
Despite the success and positive feedback received from demo, the project had to shift its focus towards a different form factor due to production margin considerations. The new direction is expected to prioritize mobile app usability. In case I am given the opportunity to contribute, my emphasis will be on improving the mobile app version by incorporating enhanced remote monitoring and control features.